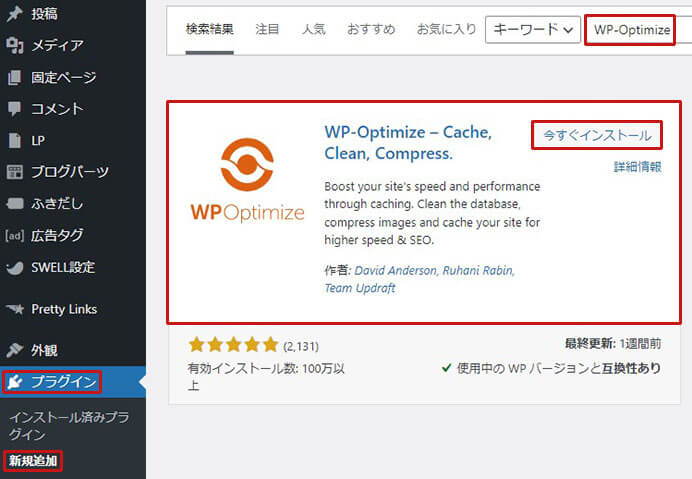
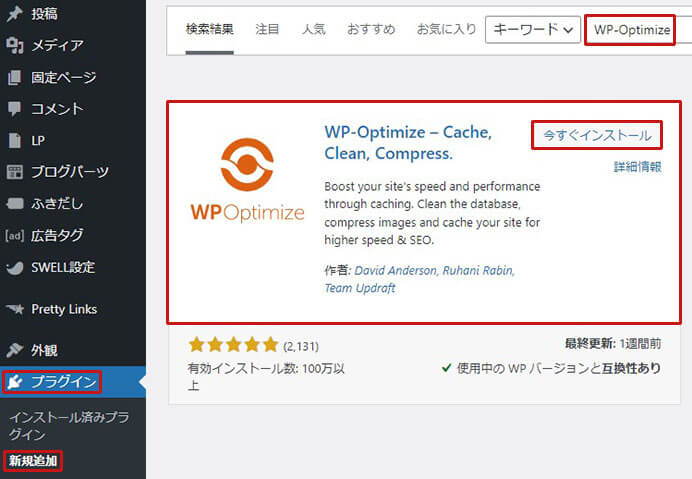
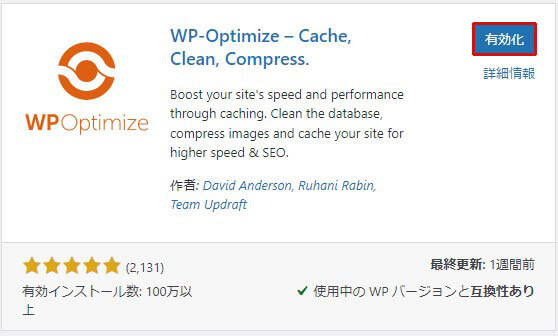
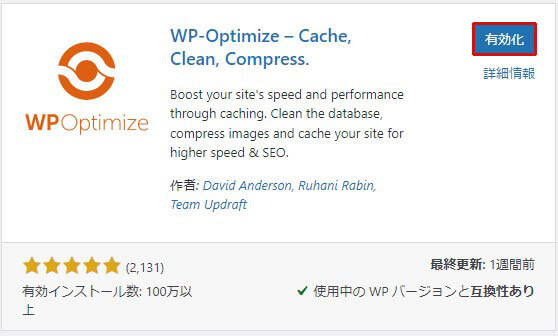
プラグインは不具合の原因、サイトの表示スピードが遅くなるので、できるだけ少なくしてね!
- SiteGuard WP Plugin:総合セキュリティプラグイン。ログインできなくなったり、サイトの表示が崩れたり、不具合が多い。特に新しい8系のPHPバージョンと相性が悪いので注意
- WebSub/PubSubHubbub:公開した記事をGoogleに伝えるためのプラグインだが不要。記事を公開したらサーチコンソールにアクセスして、手動でGoogleに記事を登録する方が良い
- Invisible reCaptcha:認証機能を導入できるプラグイン。サイトの見栄えも悪くなるし、邪魔なので不要。
- BackWPup:バックアッププラグイン。UpdraftPlusの方が使いやすくおすすめ
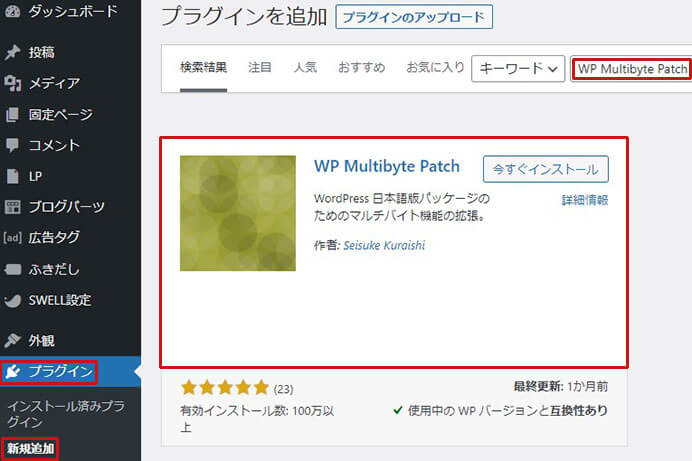
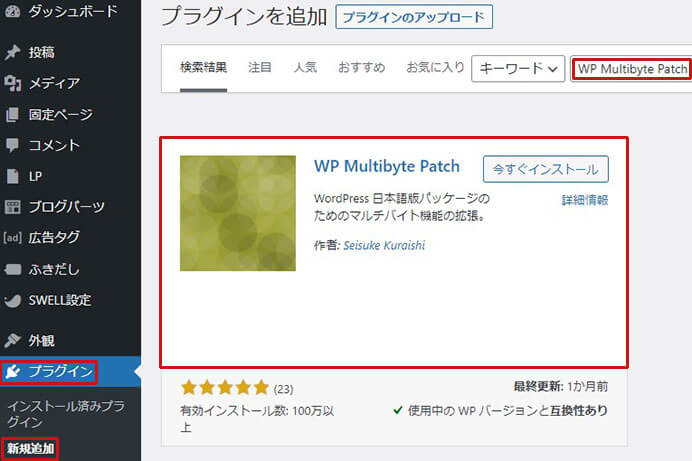
【必須プラグイン】WP Multibyte Patch



文字化けを防ぎ、記事の文字数カウントを正常に行うために必要よ。
これを入れないと、不具合が起きる場合もあるから入れておいた方が無難ね
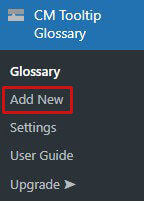
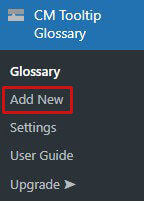
設定方法




有効化した後は何か特別な設定をする必要が無いので、そのままでOKです。
WP Multibyte Patchのプラグインページページ
ユーザー満足度・滞在時間を上げてSEOにプラス



ユーザーにとって見やすくて、使いやすいサイトを目指すなら下記のプラグインがおすすめ!
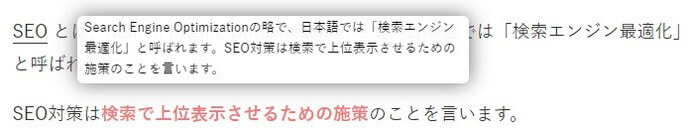
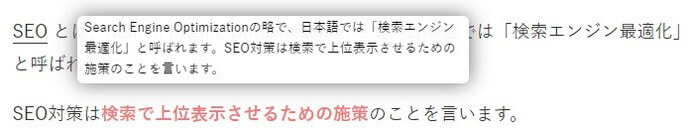
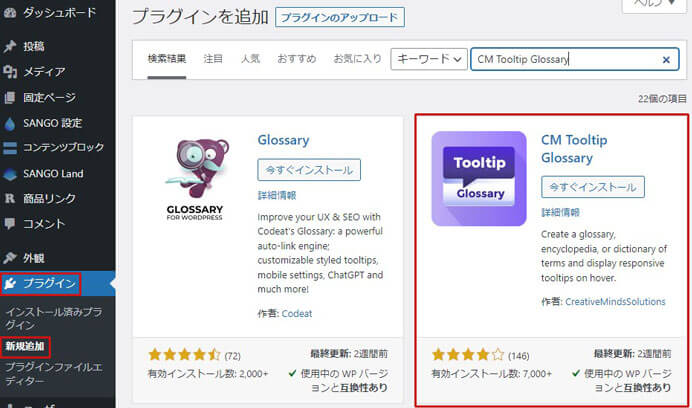
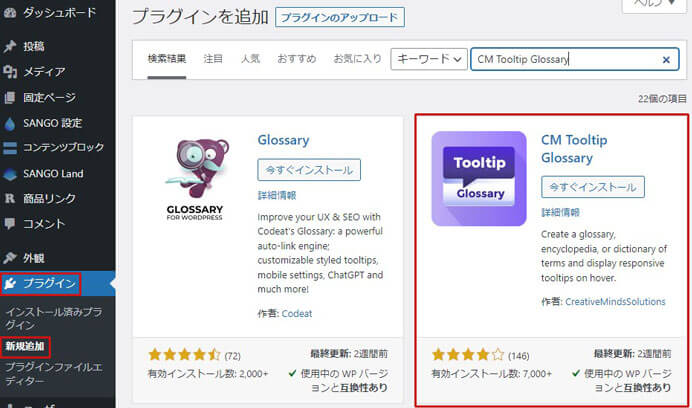
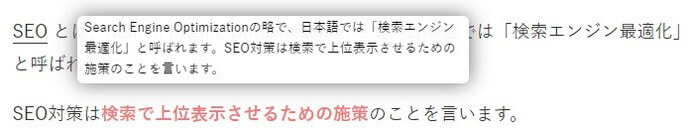
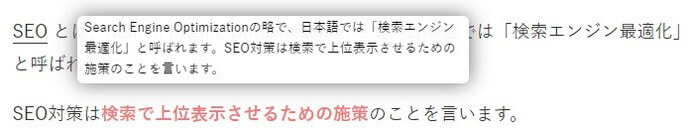
CM Tooltip Glossary:単語にカーソルを合わせると説明が浮き出す


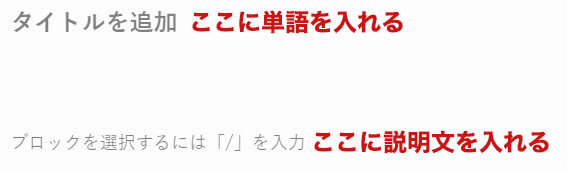
単語にカーソルを合わせると上記の画像のように、吹き出しで単語の解説情報が表示されるプラグインです。
用語集の自動作成、単語の自動リンク、吹き出しの自動付与などが簡単にできます。
・PC:単語にカーソルを合わせると、吹き出しで情報が表示される
・スマホ:クリックすると情報が表示される



単語に自動で吹き出しを付与できるのが便利!
任意の単語のみに吹き出しを付けることもできるぞ。
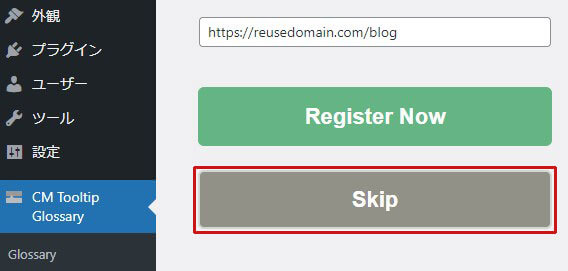
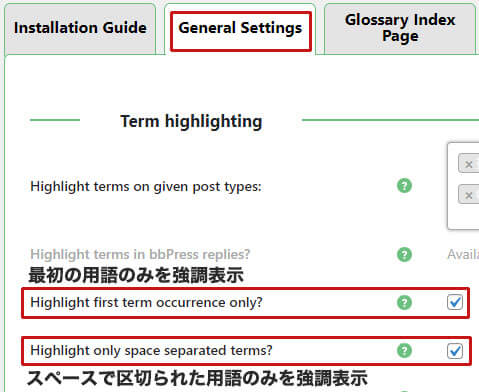
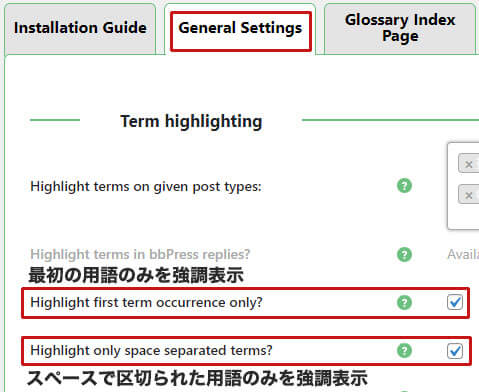
設定方法










・「Highlight first term occurrence only?」:最初に出てきた単語のみツールチップで表示され、それ以降に出てきた同じ単語はツールチップは表示されない
・「Highlight only space separated terms?」:単語をスペースで区切った場合のみ、ツールチップを表示


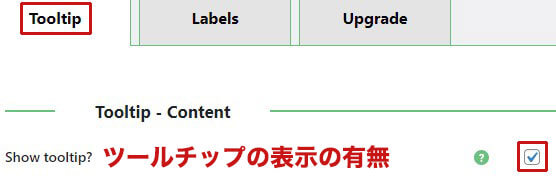
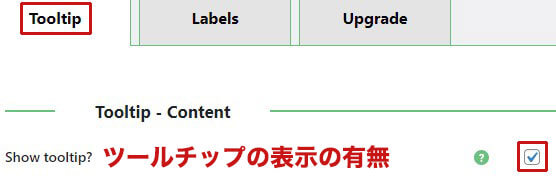
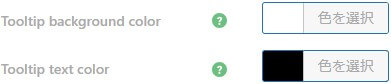
Show tooltip?:ツールチップを表示する場合はチェックを入れます。


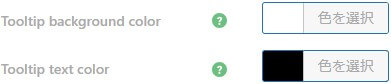
・Tooltip background color:テキスト背景色
・Tooltip text color:テキストの色
使い方









実際の設置例だよ。カーソルを「SEO」の部分に合わせてみてね
SEO とは?



見出しやアコーディオンなどで、ツールチップが出て欲しくない場合は、コードエディターモードに変えて、下記のタグで囲えば出てこなくなるわ。
下記は見出しを囲った例よ




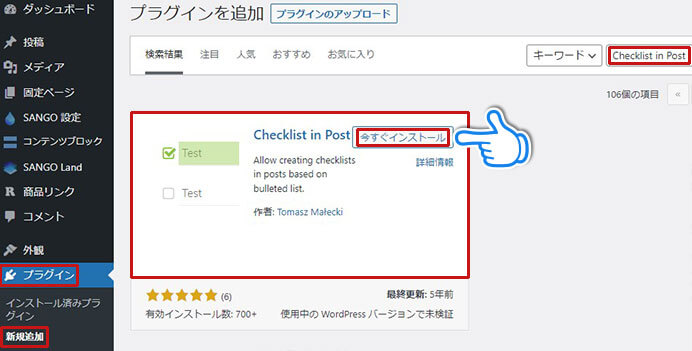
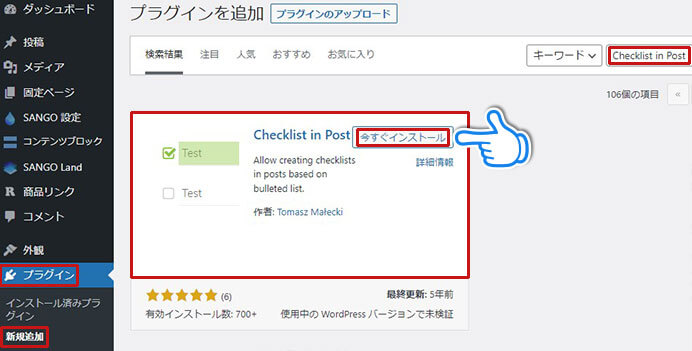
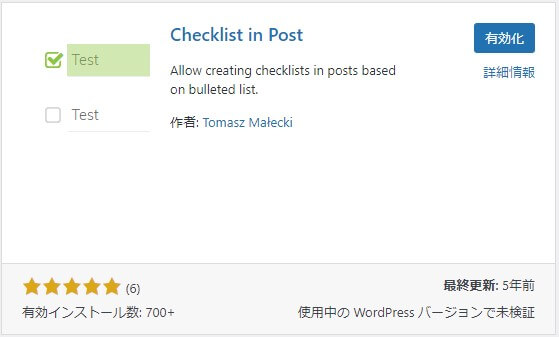
Checklist in Post:記事内にチェックリストを作る
- リスト
- リスト
- リスト
記事内に簡単なチェックリストを作るプラグインです。
下記のような形で記事の途中や終わりにチェックリストを設置するのがおすすめです。


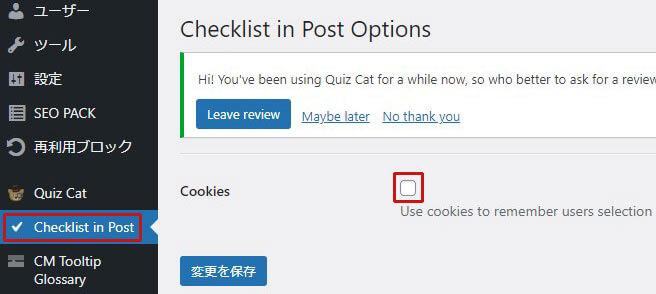
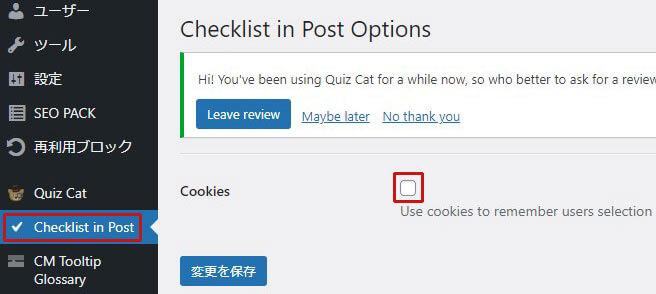
設定・使い方






記事中に下記のタグをコピーして貼り付け、リストタグを囲えば使えます
[checklist_in_post]ここにリストタグを入れる
[/checklist_in_post]


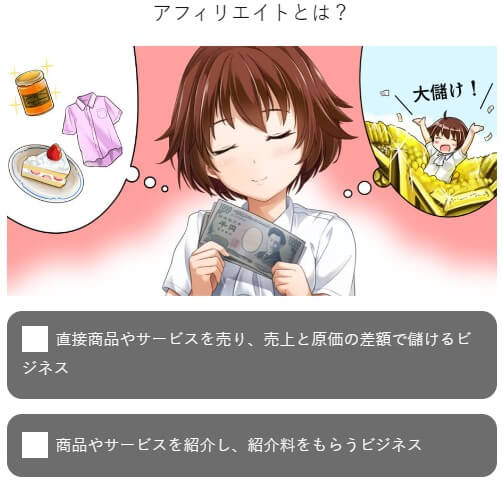
下記が実際に設置したチェックリストだ
- リスト
- リスト
- リスト
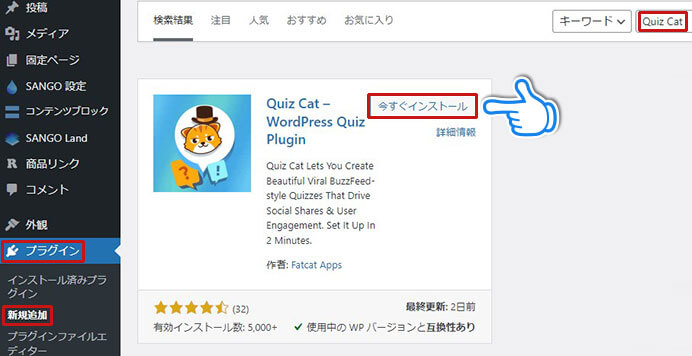
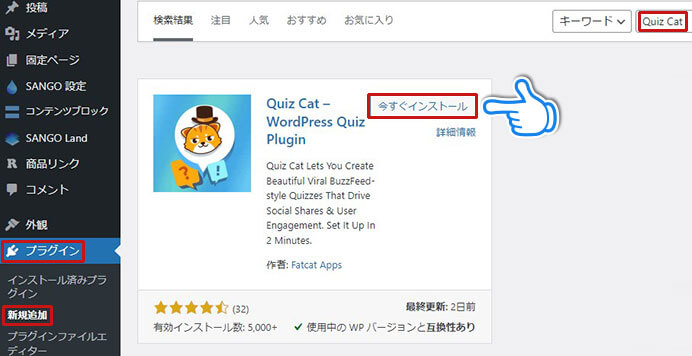
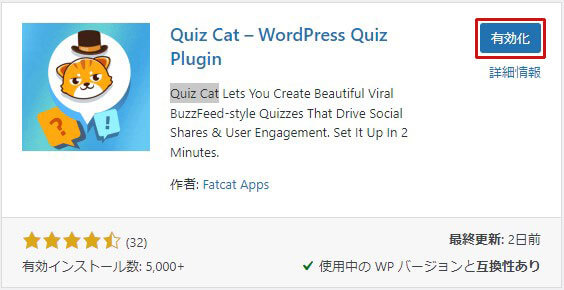
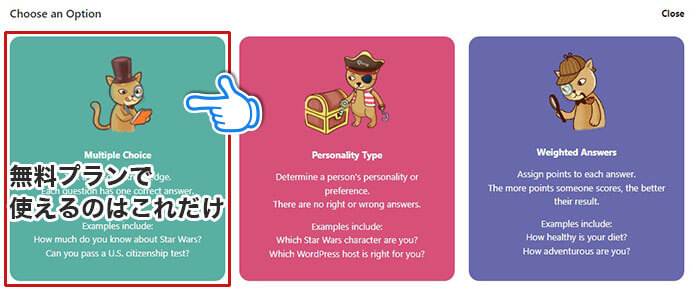
Quiz Cat:クイズを設置




記事内にクイズを設置できるプラグインです。
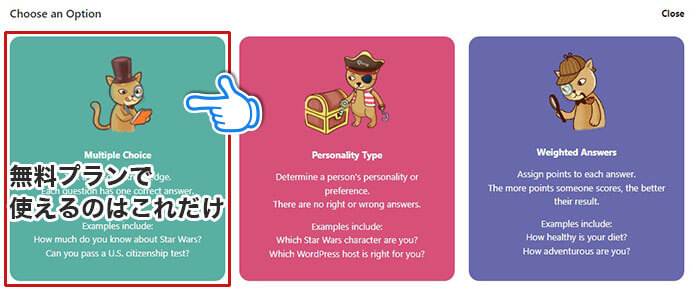
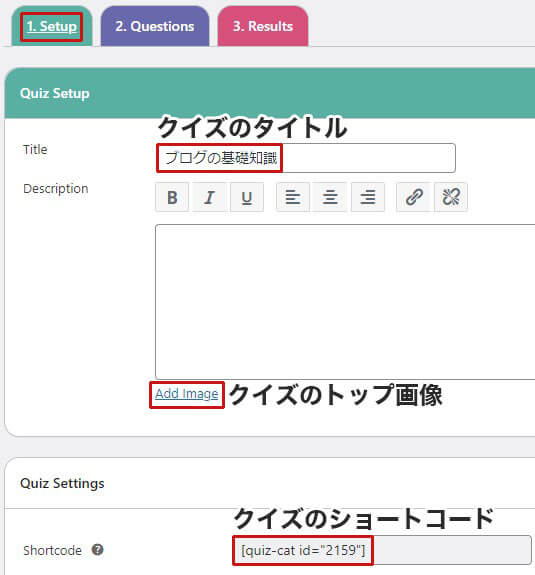
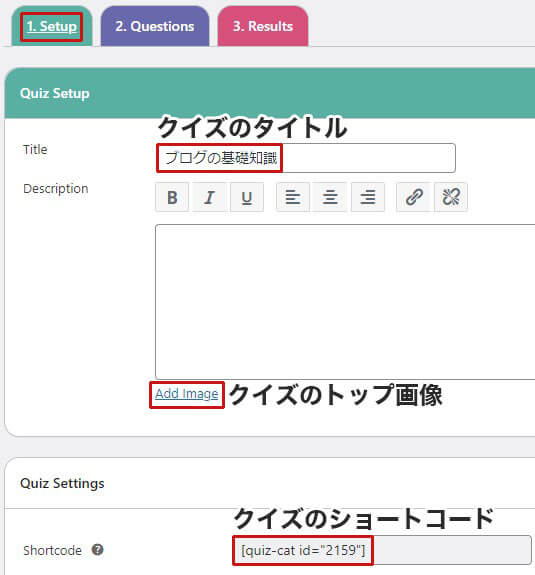
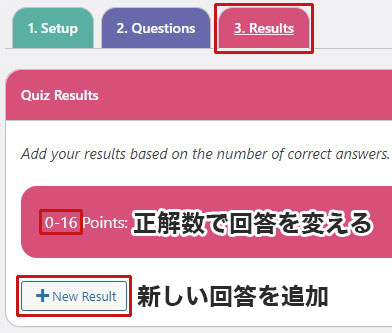
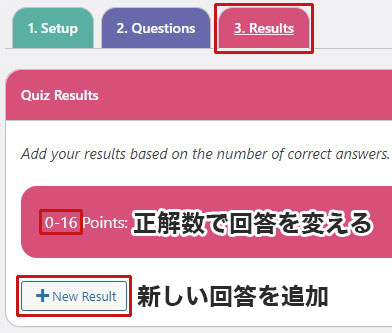
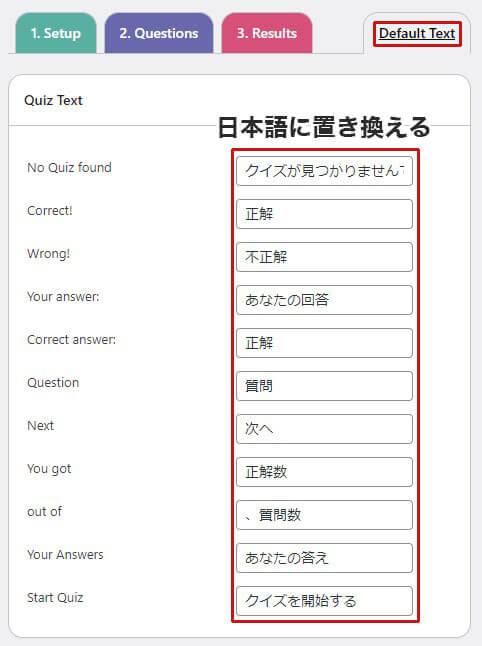
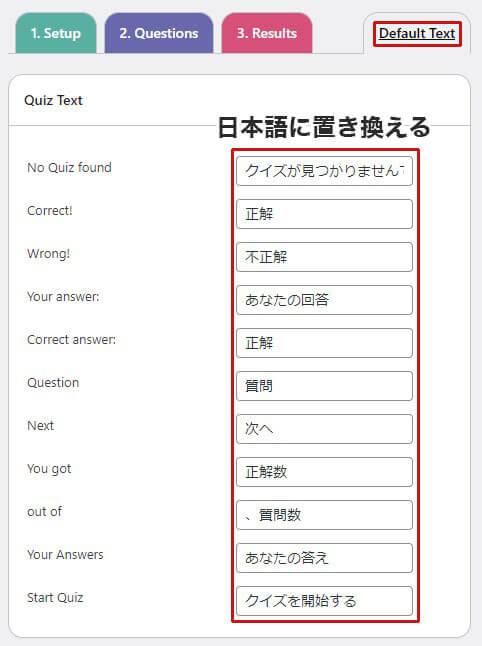
設定方法・使い方


















No Quiz found → クイズが見つかりませんでした
Correct! → 正解
Wrong! → 不正解
Your answer → あなたの回答
Correct answer → 正解
Question → 質問
Next → 次へ
You got → 正解数
out of → 、質問数
Your Answers → あなたの答え
Start Quiz → クイズを開始する







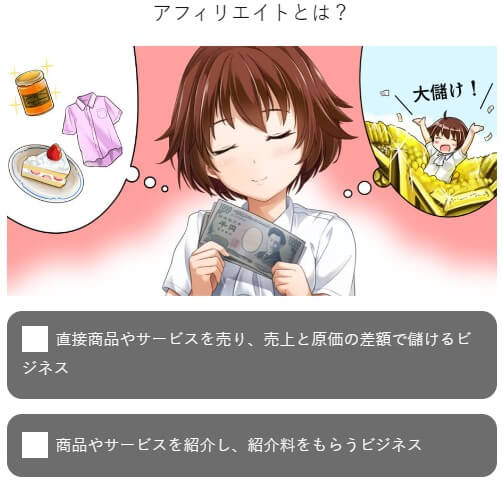
下記は実際のクイズだよ。やってみてね。
ブログの基礎知識


記事管理
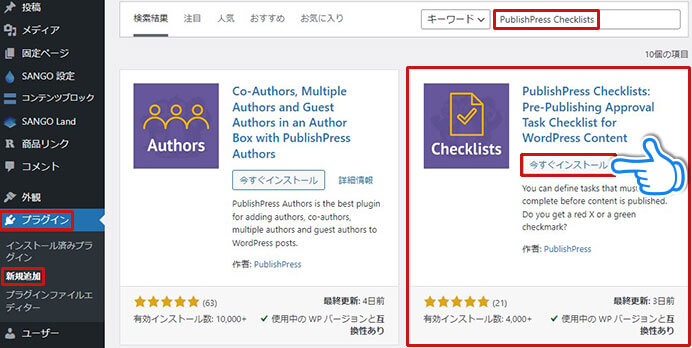
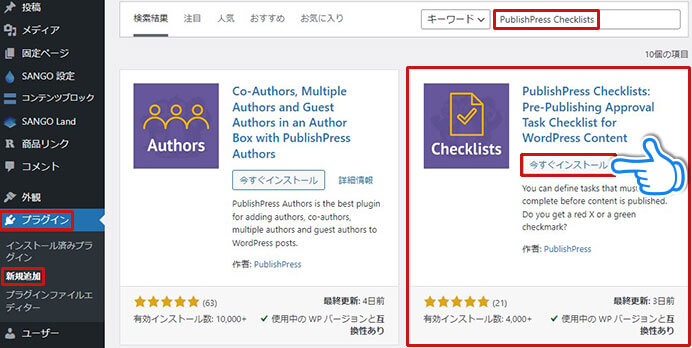
PublishPress Checklists:記事公開前にチェックリストで文章の自動チェックができる


記事の投稿画面にチェックリストを設定できます。
自動チェックと手動チェックの部分に分かれていて、全てにチェックを入れないと記事を公開できないなどの設定ができ、様々なミスを防止できます。
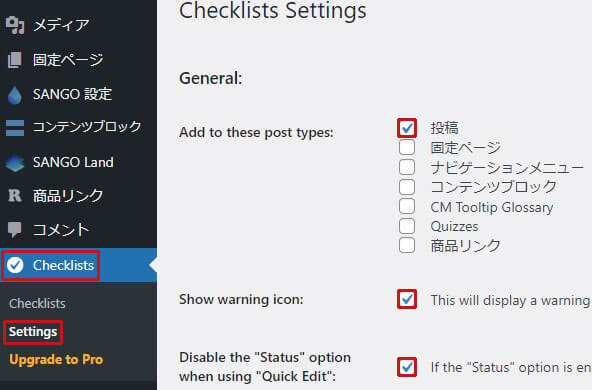
設定方法・使い方






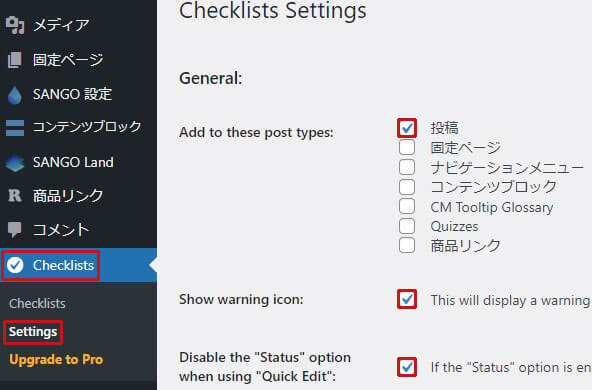
・Add to these post types:チェックリストを表示するものを選択
・Show warning icon:警告アイコンを表示する
・Disable the “Status” option when using “Quick Edit”:投稿一覧でクイック編集を行なって公開や更新ができないように制限する
ルール設定項目
Disabled:無効。警告自体が表示されない
Recommended:警告はされるが、無視して記事公開・更新可能
Required:必須。警告状態では投稿不可
Who can ignore the task?:警告を無視できるユーザー権限を選択
Options:文字数・カテゴリ数の上限と下限を設定
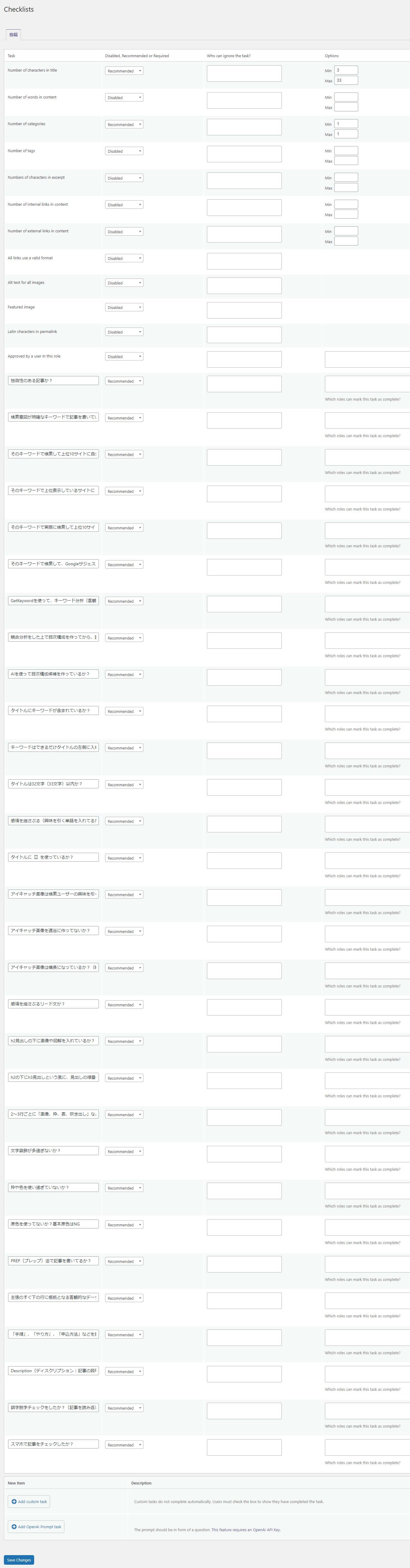
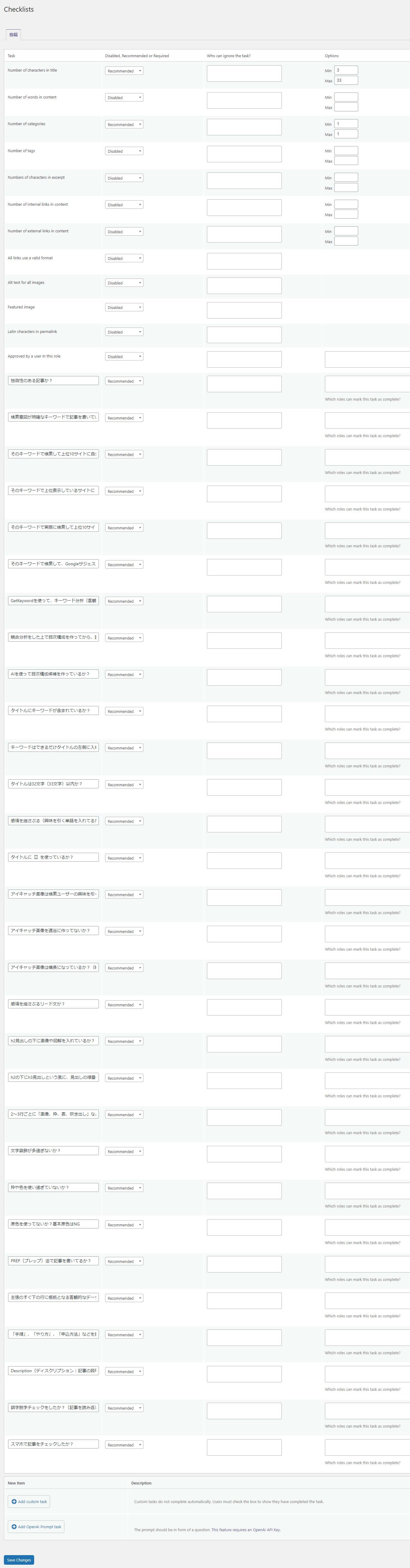
チェック項目一覧(翻訳)



赤色は有効化(設定)がおすすめ!
Number of characters in title:タイトルの文字数 → Min:3、Max:33の設定推奨
Number of words in content:記事内の単語数(文字数)
Number of categories:カテゴリ数 → その記事が属するカテゴリは1つが望ましい。多くても二つ → Min:1、Max:1の設定推奨
Number of tags:タグの数
Numbers of characters in excerpt:抜粋の文字数
Number of internal links in content:記事内の内部リンク数
Number of external links in content:記事内の外部リンク数
All links use a valid format:リンク形式が正しいかどうか。例:「https」を「hps」と間違って入力した場合に警告が表示される
Alt text for all images:画像にalt属性(代替テキスト)が設定されているかどうか
Featured image:アイキャッチ画像の有無
Latin characters in permalink:記事URLにラテン語が含まれているかどうか
Approved by a user in this role:公開前に設定したユーザーの承認が必要かどうか


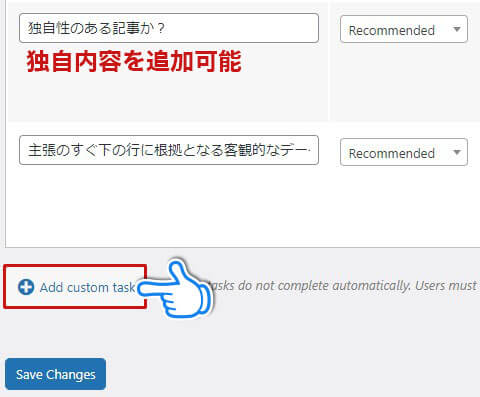
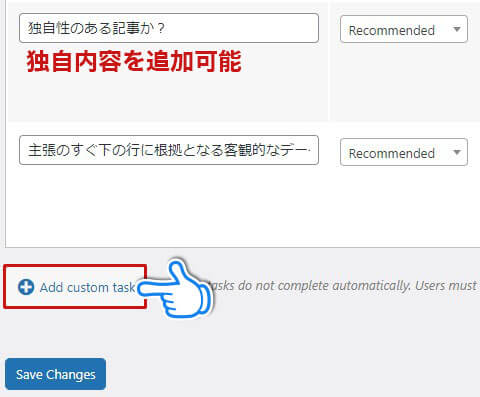
独自チェック項目の推奨設定内容



黒字の部分を独自チェック項目として入力してね。
下記の項目をできるようになったり、チャックリスト自体が邪魔になったら設定で項目を非表示にしてもOK ^^
検索意図が明確なキーワードで記事を書いているか?
*1語、2語のキーワードは様々な検索意図(疑問や悩み)が含まれているので、まとめ記事になることが多い=記事を作るのが難しい。初心者はまずは3~4語の検索意図がわかりやすいキーワードで記事作りになれるのがおすすめ
そのキーワードで検索して上位10サイトに自分のサイトが勝てそうかどうか分析したか?
*企業ドメインが上位表示を独占している場合、ライバルが強いと判断できる(上位表示が難しい)
そのキーワードで上位表示しているサイトに「個人ブログ、無料ブログ、yahooなどのQ&Aサイト」が上位表示しているか調べたか?(ライバルが弱い)
そのキーワードで実際に検索して上位10サイトを見て、しっかりと競合分析、記事内容の分析をしたか?
*こちらの動画を参照
そのキーワードで検索して、Googleサジェスト(検索時に表示される検索候補となるキーワード)、関連キーワード(ページ下部に表示)を意識して目次構成を作っているか?
GetKeywordを使って、キーワード分析(客観的なデータを使用)をしたか?
*GetKeywordはこちら
競合分析をした上で目次構成を作ってから、記事を書き始めているか?
AIを使って目次構成候補を作っているか?
*AIを使った効率的な目次構成の作成方法はこちら
タイトルにキーワードが含まれているか?
*1記事1キーワードが原則。複合キーワードは1キーワードとみなす。
*1キーワードの例:「ブログ 始め方」、「ブログ 始め方 初心者」
キーワードはできるだけタイトルの左側に入れているか?
*ユーザーがそのキーワードに関心があるので、検索キーワードが左側にある方が、基本クリック率が上がります
タイトルは32文字(33文字)以内か?
*32文字以上は基本的に検索画面でタイトルの表示が切れてしまうので、重要な部分はできるだけタイトルの左に表示しましょう。
感情を揺さぶる(興味を引く単語を入れてるか)タイトルかどうか?
*例:お得、割引、期間限定、知らなきゃ損、やばい、危険、〇〇の罠、裏技、知らないの?、知らないと後悔…、負け組確定、大損、破産、破滅した理由、稼げる
タイトルに【】を使っているか?
*例:【お得】期間限定でiPhoneが5割引き!割引を受ける方法とは?
アイキャッチ画像は検索ユーザーの興味を引くものか(インパクトがあるか)?
*アイキャッチ画像を見て、面白そうなイメージや自分の悩みや疑問が解決できそうなイメージを受ければ、ユーザーは下にスクロールして記事を読み始めます。逆にアイキャッチ画像が適当で見すぼらしいものだと、サイトの信用度が落ちて記事が読まれません
アイキャッチ画像を適当に作ってないか?
*できればオリジナル画像や図解などを使って、独自性がある画像を作る
アイキャッチ画像は横長になっているか?(縦1、横2の比率になっているか?)
感情を揺さぶるリード文か?
*リード文で検索ユーザーの疑問や悩みに寄り添い、この記事を読むことで得られる解決法とその情報や方法を使うことにより、得られるメリットやベネフィット(幸せな未来)を提示させれているか?
*リード文の作り方はこちらの動画を参照
h2見出しの下に画像や図解を入れているか?
h2の下にh3見出しという風に、見出しの順番を守っているか?(h3の下にh2はNG)
2~3行ごとに「画像、枠、表、吹き出し」などを使って、変化を付けているか?
*文字だけで4~5行なると、圧迫感があるのでユーザーに読み飛ばされる
文字装飾が多過ぎないか?
*基本は「太字、赤太字、赤太字アンダーライン」の3つで十分
枠や色を使い過ぎていないか?
*使う色はベースカラー以外は多くても3色ぐらいにしないと、全体的にケバケバしい安っぽいサイトになってしまう。
原色を使ってないか?基本原色はNG
*原色は下品なサイトに見える。少し明るさを落とした優しい色合いがおすすめ
PREP(プレップ)法で記事を書いてるか?
*「結論 → 理由や根拠(国や公共団体など信頼できる機関の客観的なデータや統計データ) → 実例や具体例 → 結論(まとめ)」の順番で記事を書く
主張のすぐ下の行に根拠となる客観的なデータを書いているか?
*国や公共的な団体などの統計データなど、主張を根拠となるデータを掲載するか引用リンクを設置する
「手順」、「やり方」、「申込方法」などを書いて、ユーザーの背中を強く推しているか?
*これがないと売上が増えない(書くと売上が増えやすい)
Description(ディスクリプション:記事の説明)は120文字以内か?(120文字前後)
*検索画面で表示される説明文は120文字まで
誤字脱字チェックをしたか?(記事を読み返してチェック)
*記事を作った後に、記事を読み直してチェックをする
スマホで記事をチェックしたか?
*サイトへのアクセスは80%がスマホです。なのでスマホで正常に表示されるかどうか、スマホでの確認が必要です。
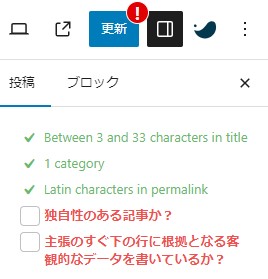
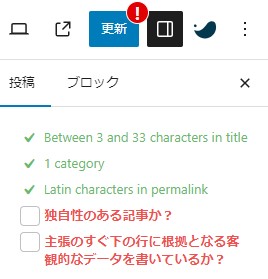
推奨設定の完了例


「PublishPress Checklists」のプラグインページ


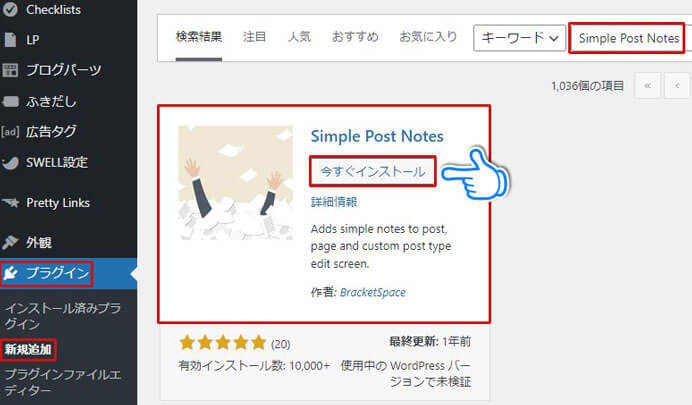
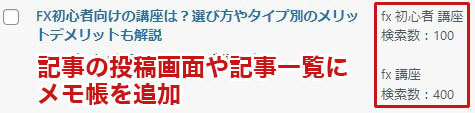
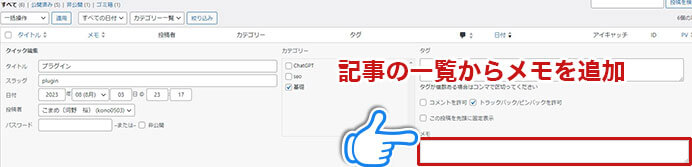
Simple Post Notes:記事の管理画面にメモ帳を作れる


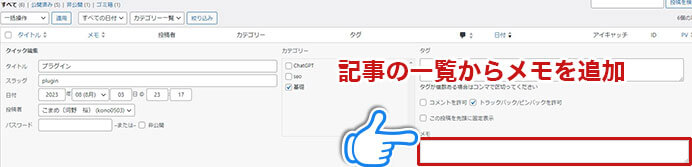
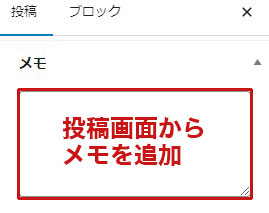
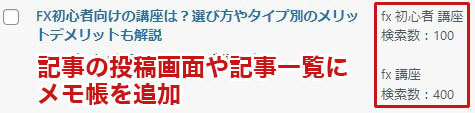
記事の投稿画面や記事一覧にメモ帳を設置し、そこのメモを残せます。
その記事のキーワードと月間検索数の入力するのがおすすめです。
設定・使い方








その記事のキーワードと月間検索数の入力するのがおすすめです。
「Simple Post Notes」のプラグインページ


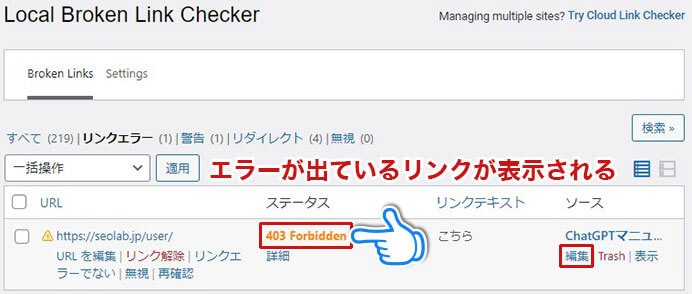
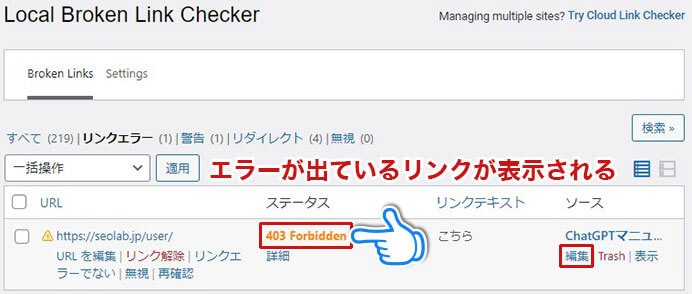
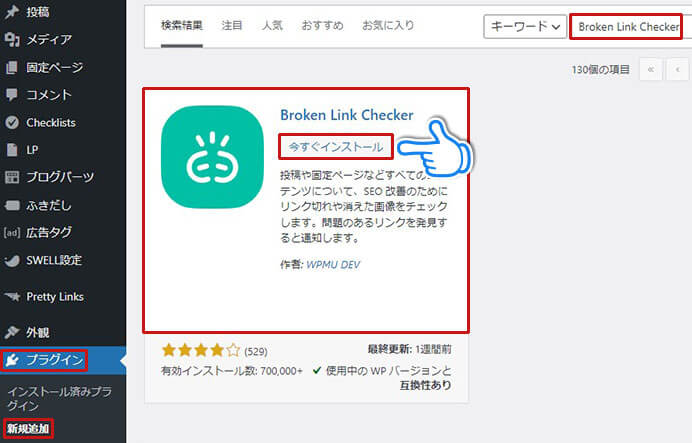
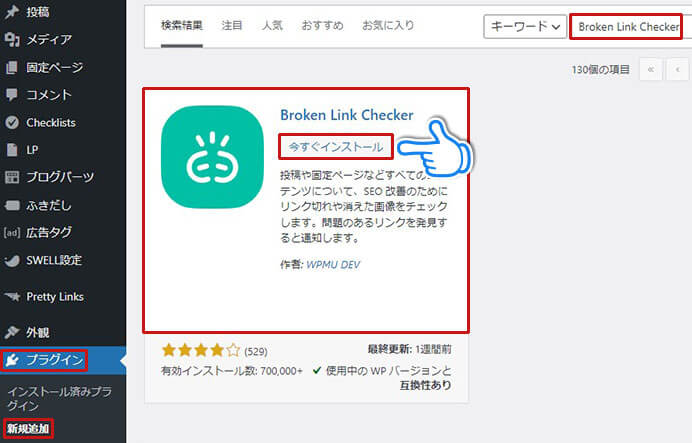
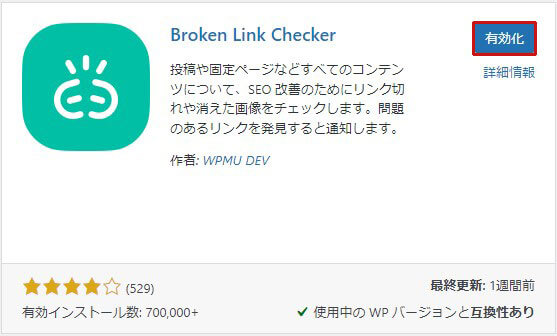
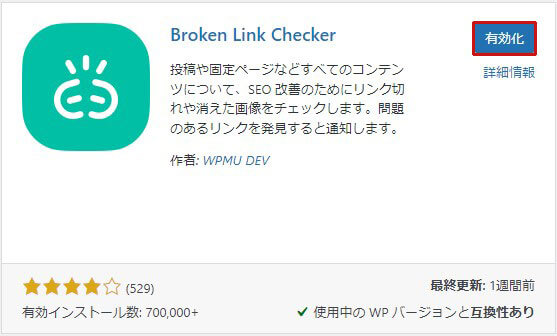
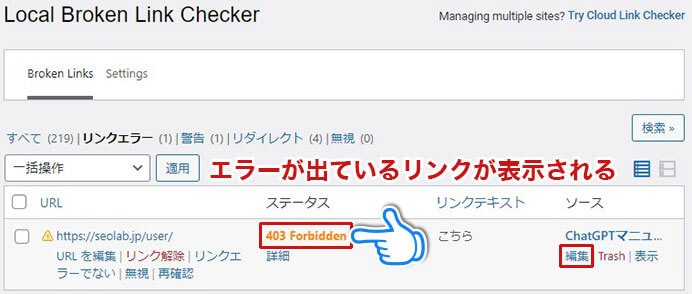
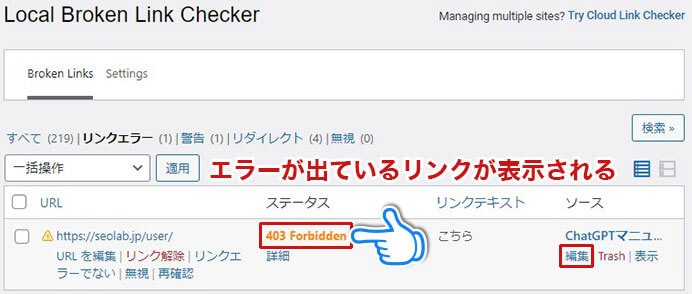
Broken Link Checker:リンク切れを自動検出


リンク切れを自動チェックするプラグインです。
設定・使い方








リンクを調べて、定期的に修正しましょう
「Broken Link Checker」のプラグインページ


広告管理・単語置き換え
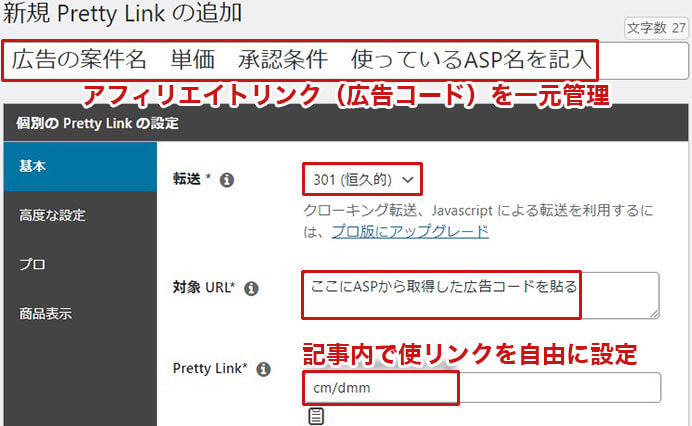
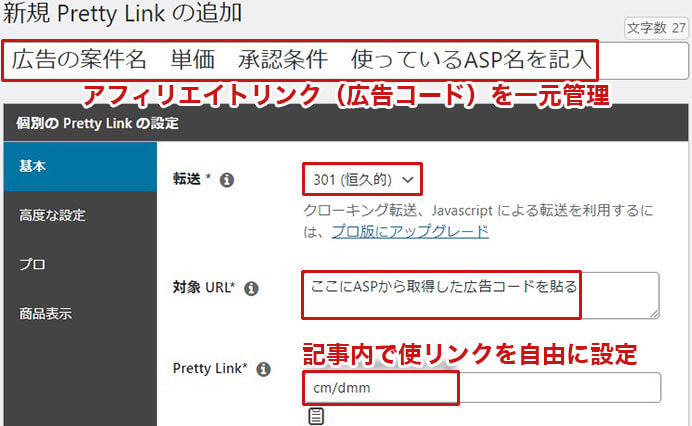
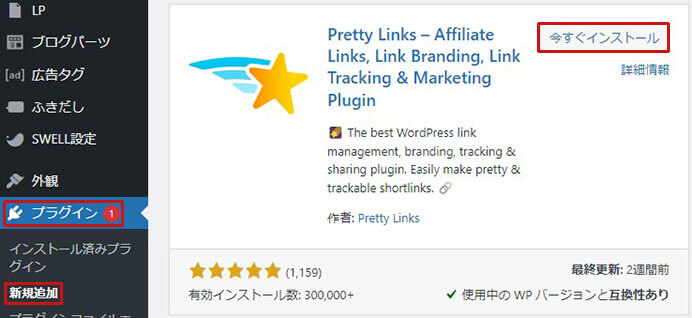
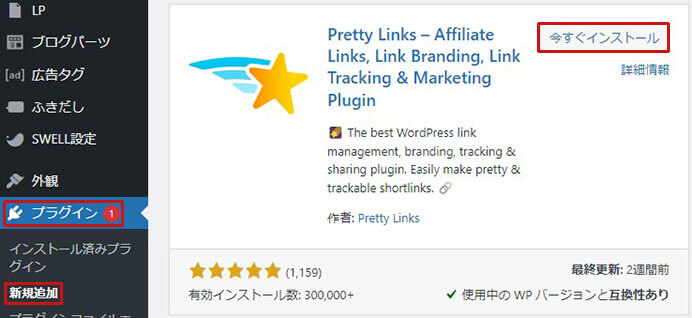
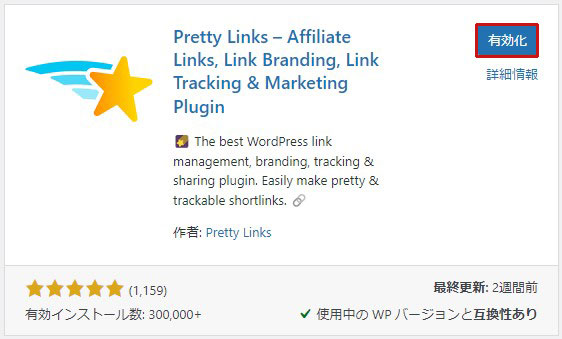
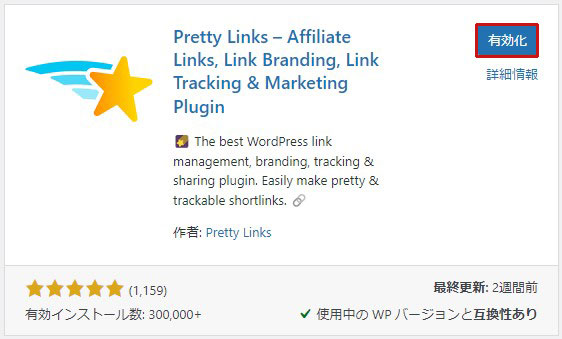
Pretty Links:広告リンクを一括管理


アフィリエイトリンク(広告コード)を一元管理するプラグインです。
一元管理することにより、広告コードの貼り替えが必要になった時に1ヵ所変えれば記事内の全ての広告コードが変わるように設定できます。



広告の管理が楽になるので、効率良くサイト運営ができるわよ
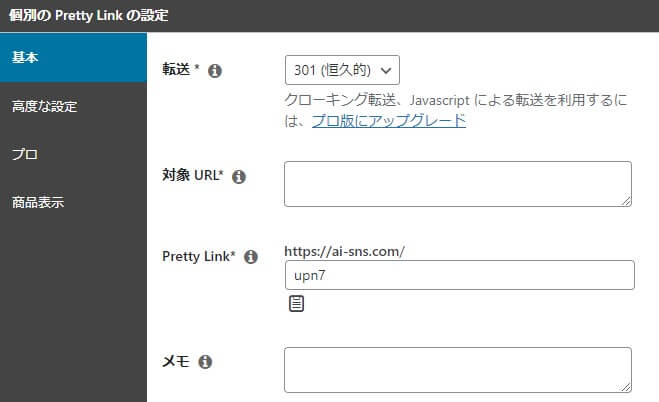
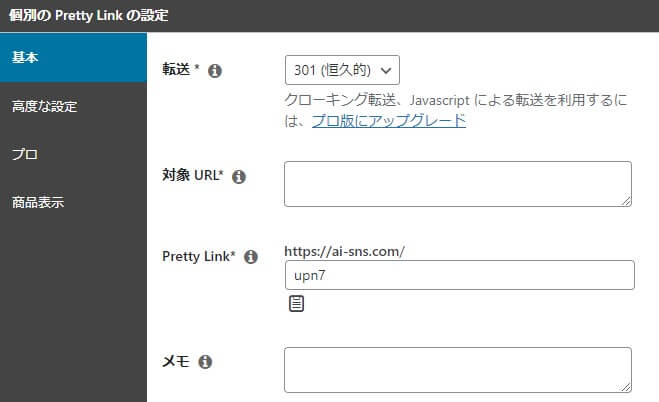
設定方法・使い方






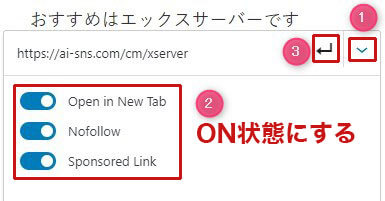
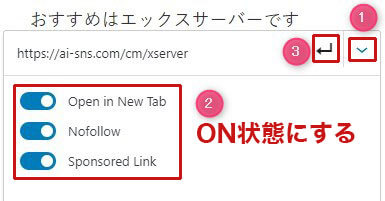
・転送:デフォルトは307(一時的)になっているが、一時的なものではないので301(恒久的)に変更。307、301どちらを選んでもOK
・スポンサーを有効化:Googleに広告リンクだと伝えるシグナル。Googleはこれの設置を推奨しているが、広告リンクということがGoogleに明確に伝わるので設置しない人も多い。一応Googleが推奨しているので、入れた方がベター。






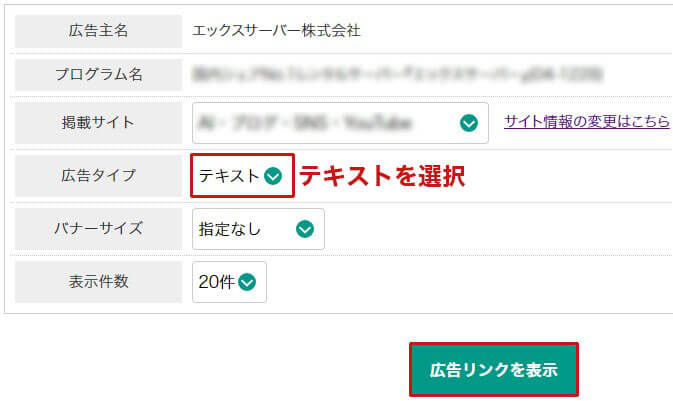
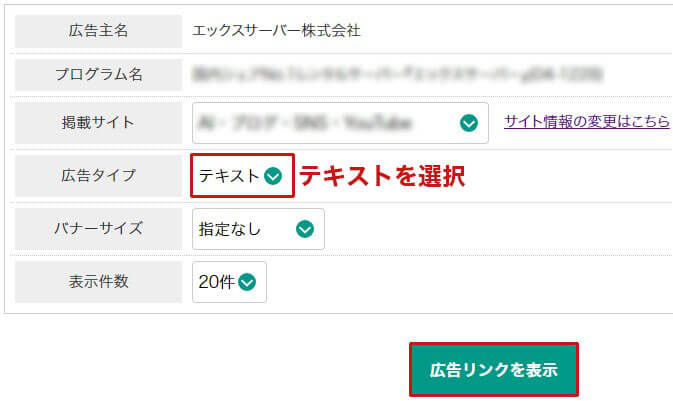
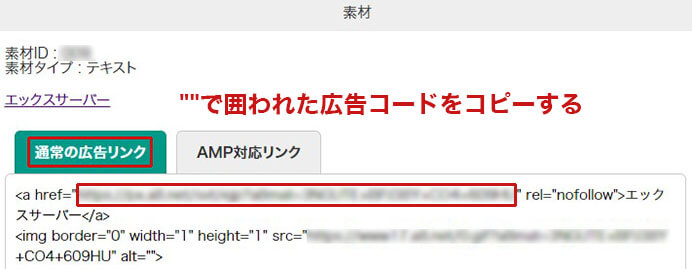
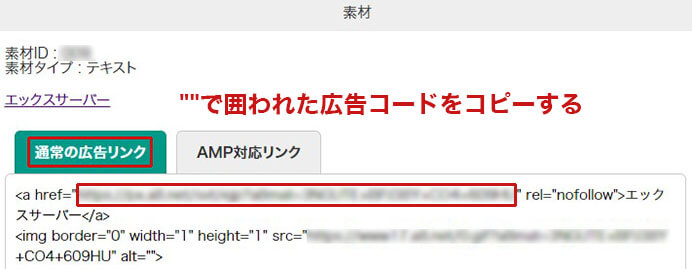
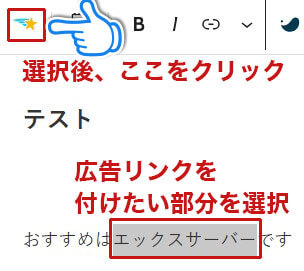
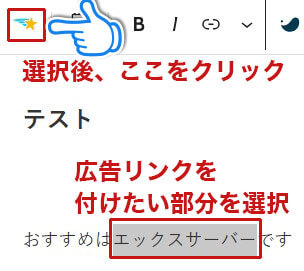
バナー広告は広告主の都合で削除されることが多いので、必ずテキストを選択する





広告コードをコピペで違う文章で使う行為は、ASPで禁止されている広告コードの改編に当たるんじゃないの?



厳密に言うと改変に当たるかもしれませんが、実務上は多くのアフィリエイターがやっていますし、13年以上この業界にいますが、これが理由で広告の却下や怒られたりしたことは1度もないです。
「詳細はこちらから」なんてリンクは必要ですし、ダマすような改編でなければ問題ないです。
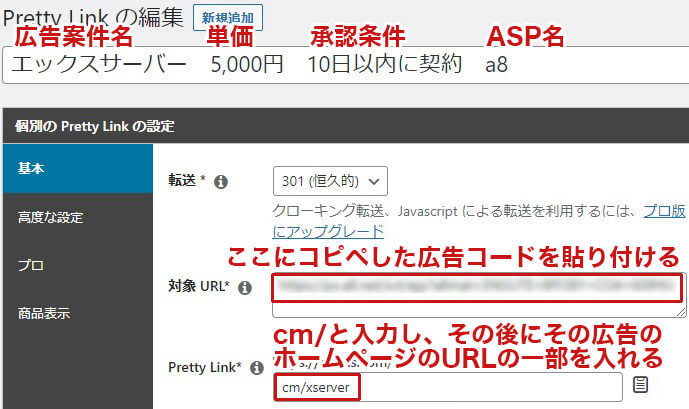
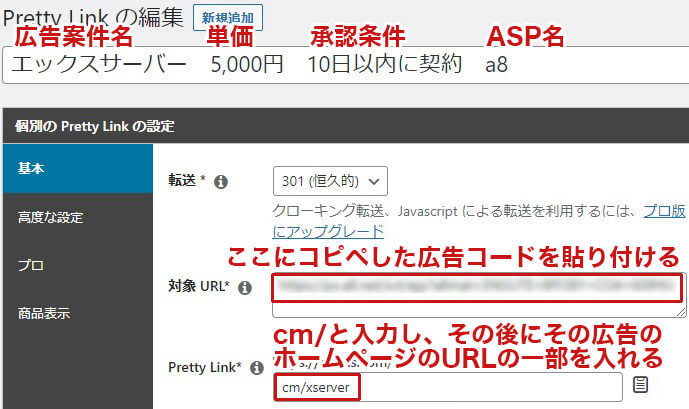
例:その商品名やサービス名、「詳細はこちら」などのリンク




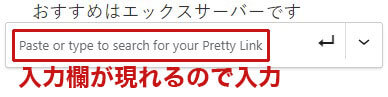
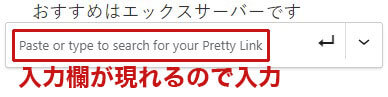
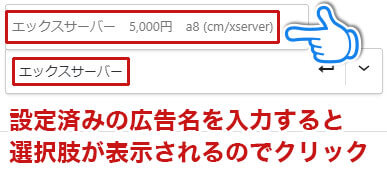
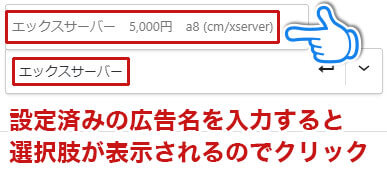
「Pretty Link*」の部分は自動で「upn7」のように、自動で入力されるが、わかりにくいので後で自分が管理しやすいものに変える(広告名など)


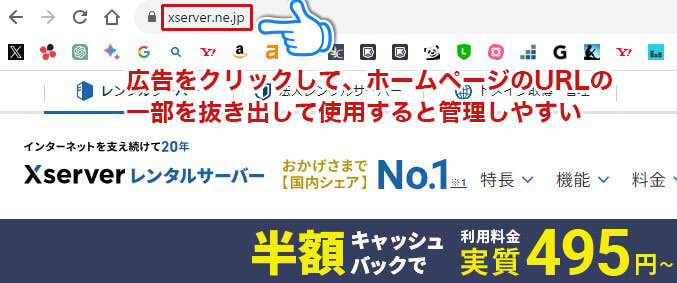
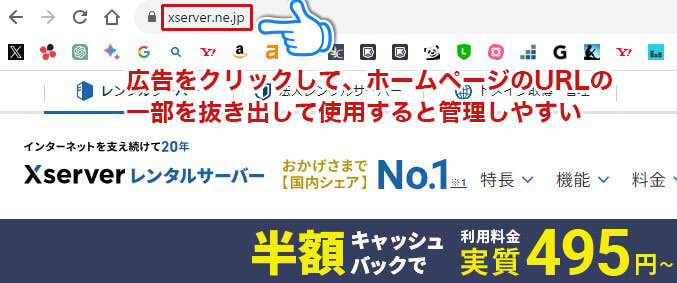
「Pretty Link*」のリンク先は任意でURLを設定できるが、記事とURLが被らないように「cm」というディレクトリ(フォルダ)を作って、そこに広告案件のホームページの一部からURLを抜き出して入れると管理がしやすいです。



広告をクリックして、ホームページのURLの
一部を抜き出して使用すると管理しやすいわ










・Open in New Tab:クリックしたら別のタブで開く
・Nofollow:リンク先にGoogleのクローラー(bot)が行かないようにする(ドメインパワーをリンク先に渡さない)
・Sponsored Link:広告リンクということをGoogleのクローラーに伝える


「Pretty Links」のプラグインページ


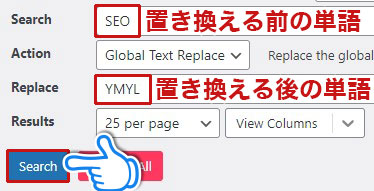
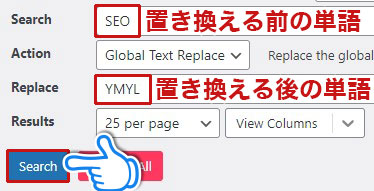
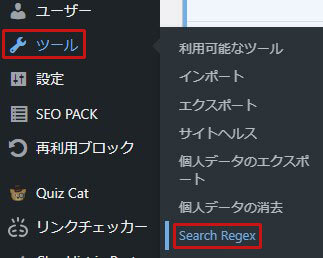
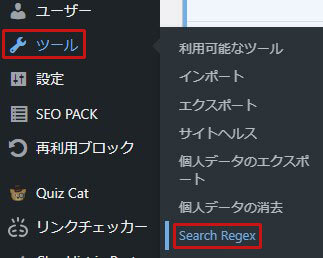
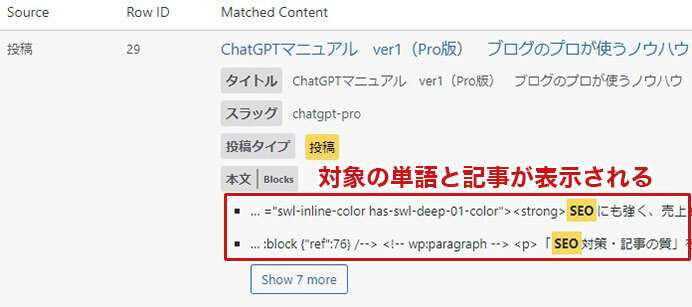
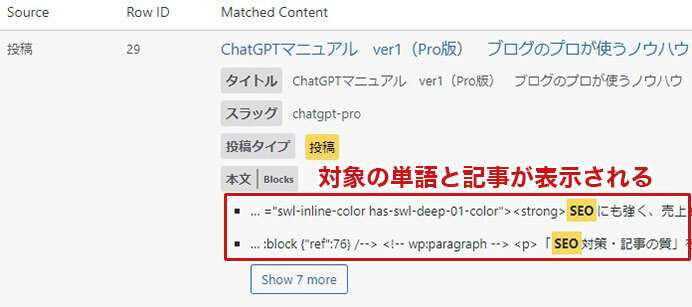
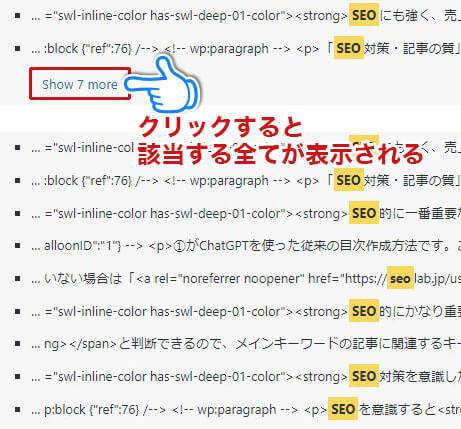
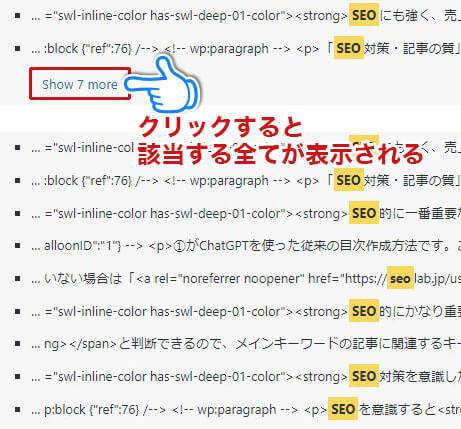
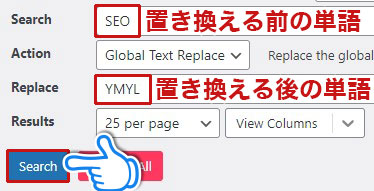
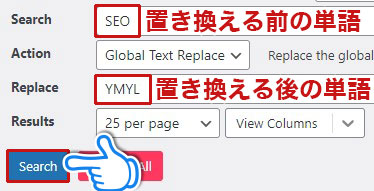
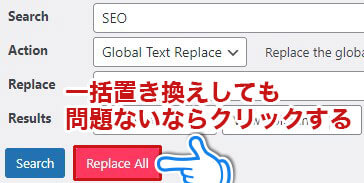
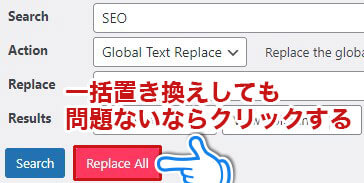
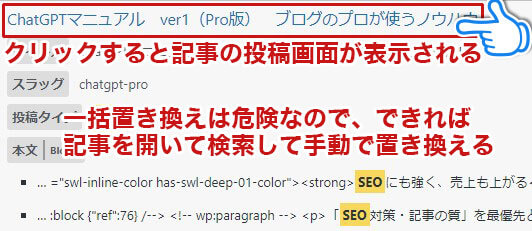
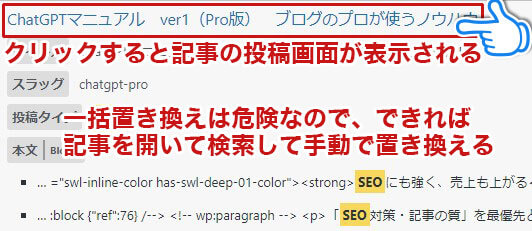
Search Regex:単語の一括置き換え


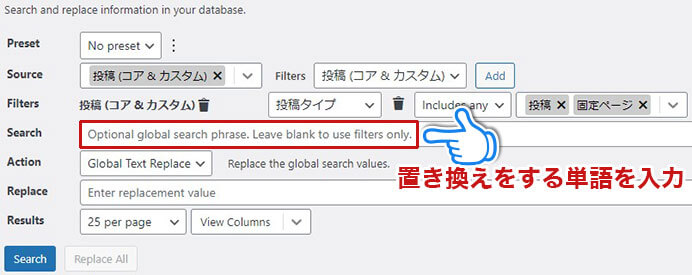
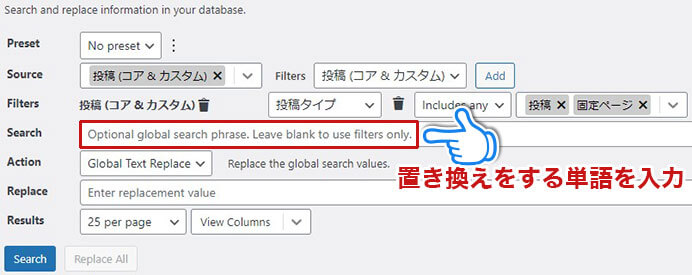
単語の一括置き換えをすることができます。
サービスや商品名が変わった時によく使うプラグインです。
設定方法・使い方

























置き換えする件数が少ない場合は手動で置き換える方が無難
「Search Regex」のプラグインページ


SEO関連・記事軽量化プラグイン



キャッシュ系プラグインは不具合が多く出るので、使用は気を付けてくれ。
SWELLとsangoはテーマの機能でキャッシュをコントロールできるので、キャッシュ系のプラグインは不要だぞ。
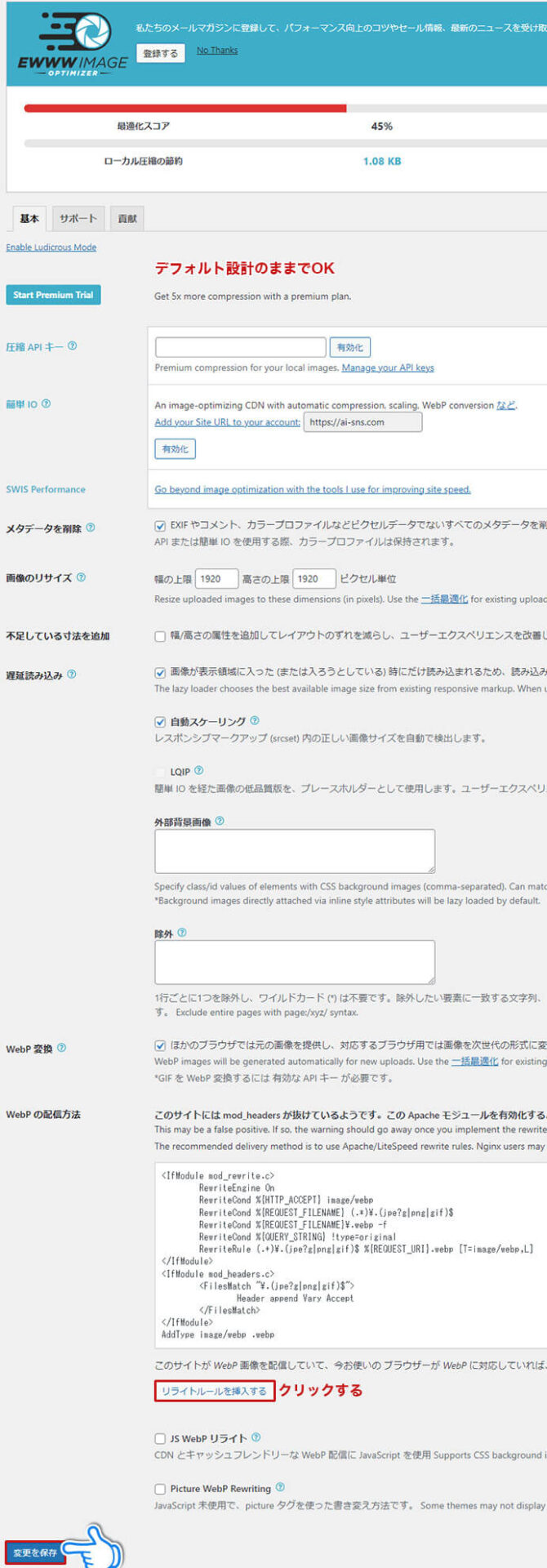
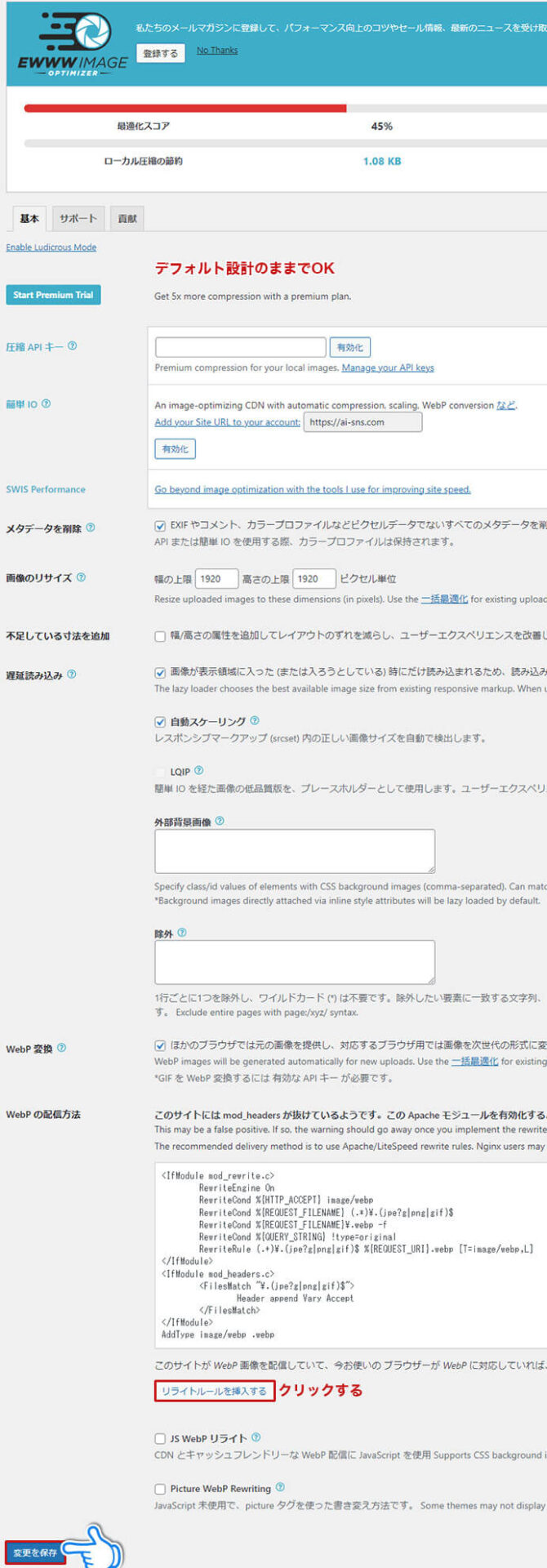
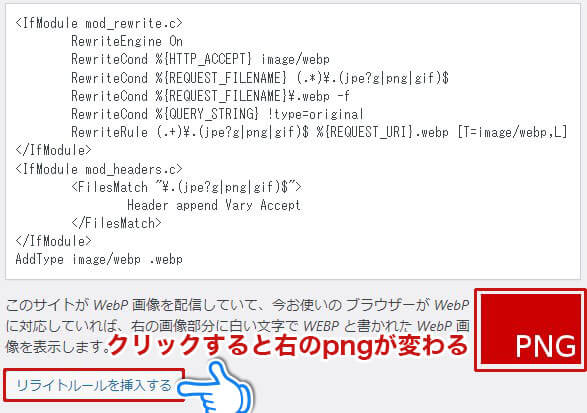
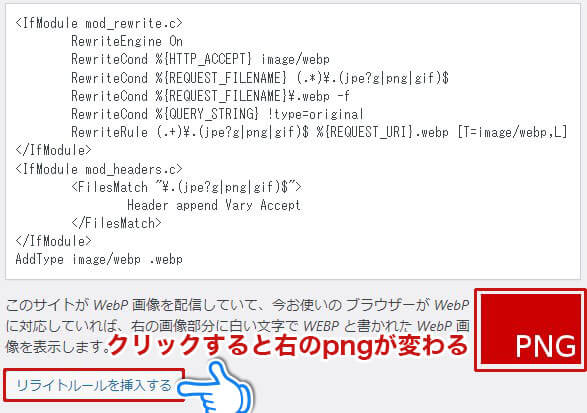
EWWW Image Optimizer:画像の軽量化。WebP形式に画像変換


画像を自動で軽量化するプラグインです。



EWWW Image Optimizerの大きな役割は、画像の自動圧縮と画像の表示形式をWebp形式にすること。
それだけでサイトの表示スピードはかなりUPするぞ!
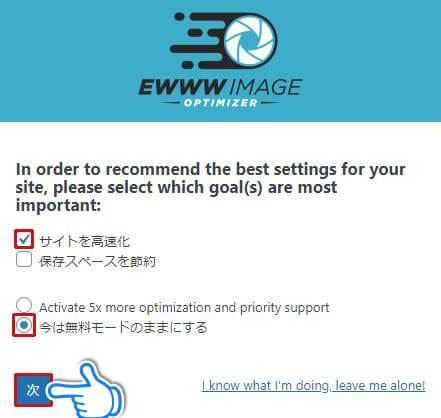
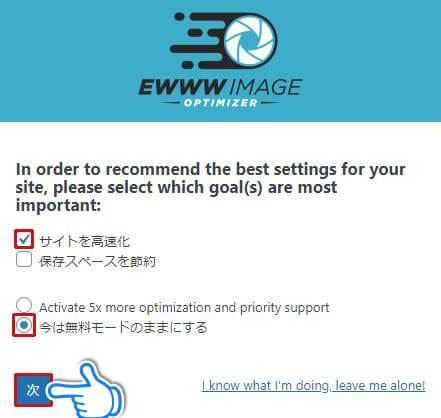
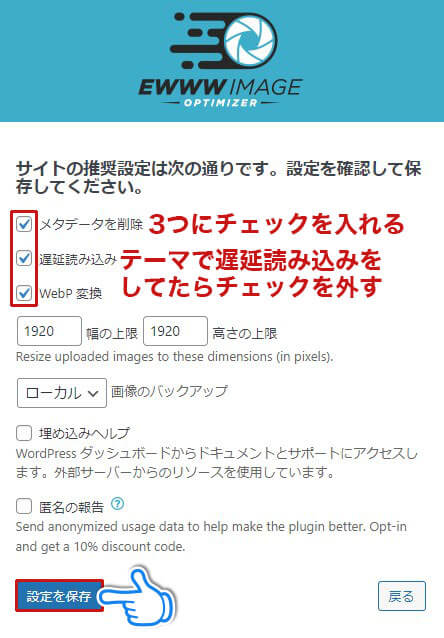
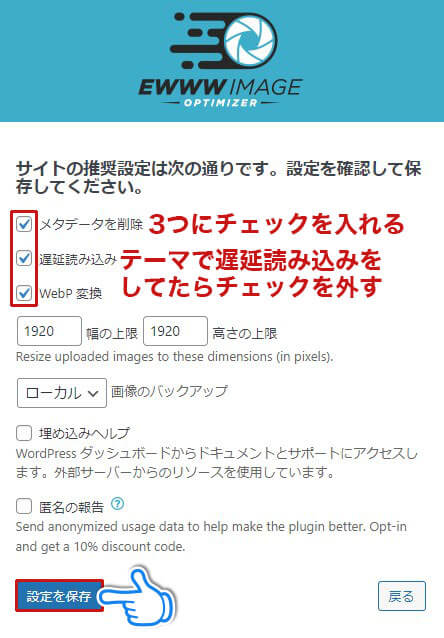
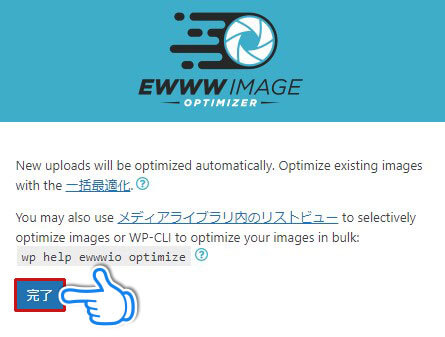
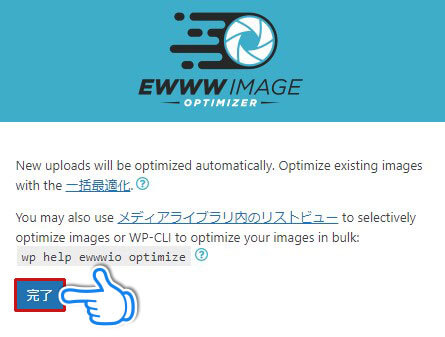
設定・使い方


















「EWWW Image Optimizer」のプラグインページ



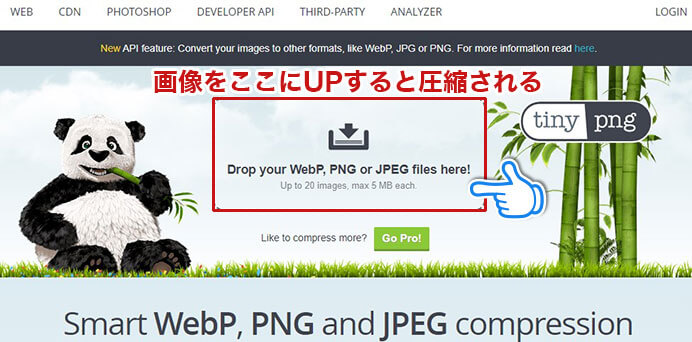
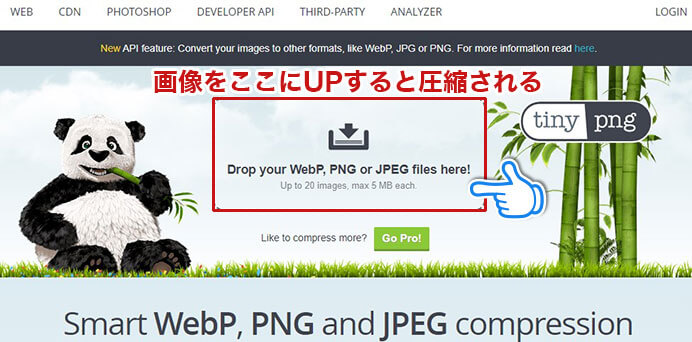
EWWW Image Optimizerの無料版は画像の圧縮率が低いから、下記のサイトで画像を圧縮してからUPした方がいいわ。


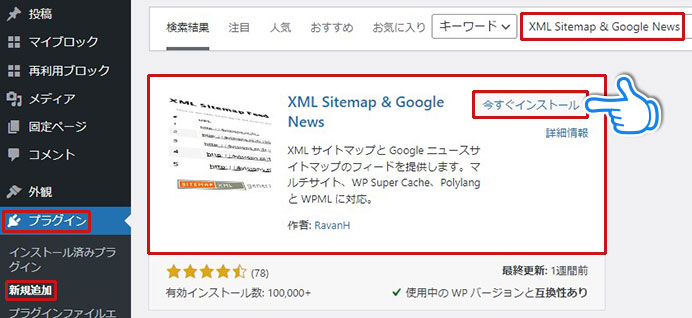
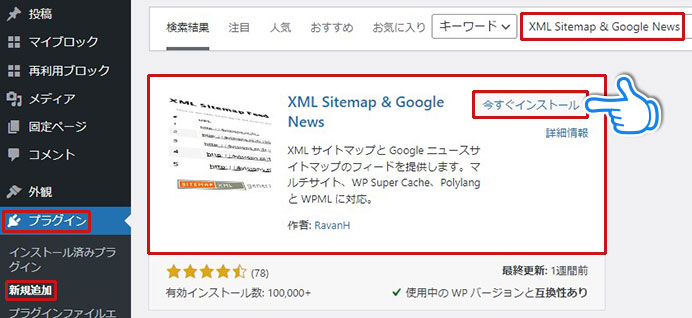
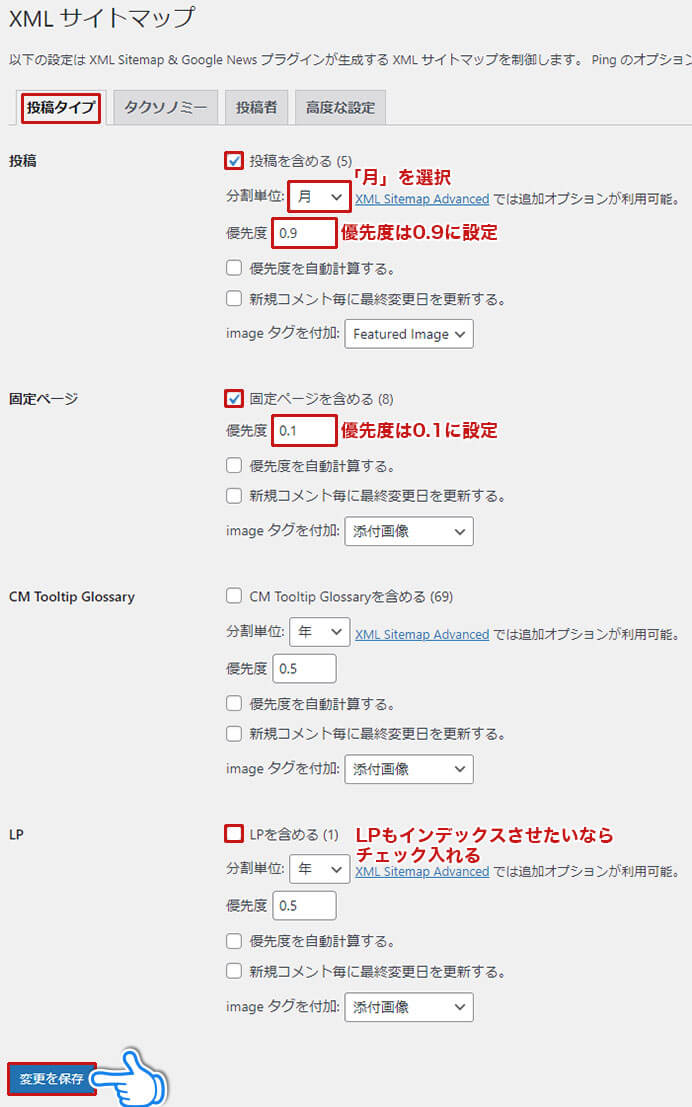
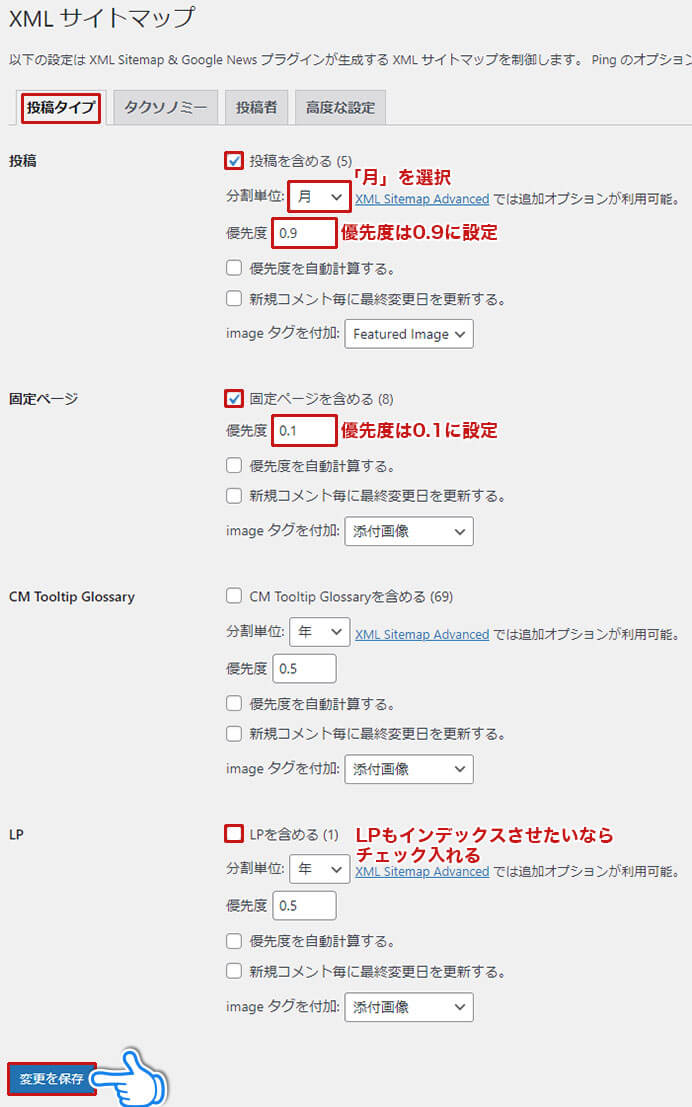
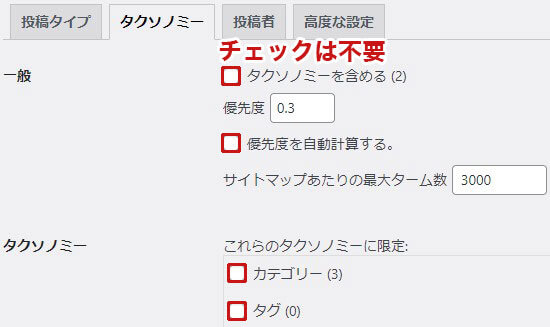
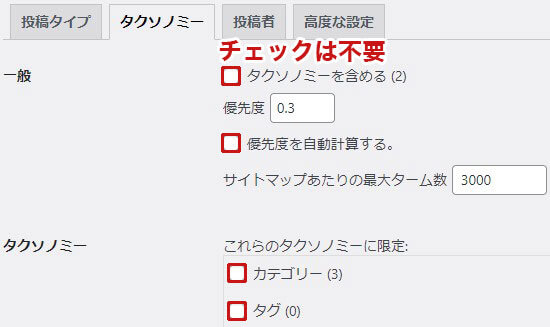
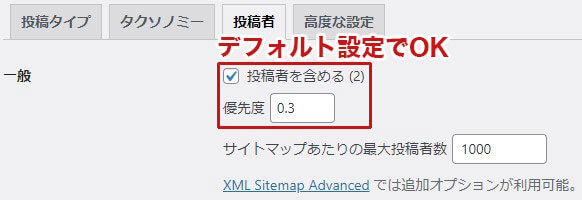
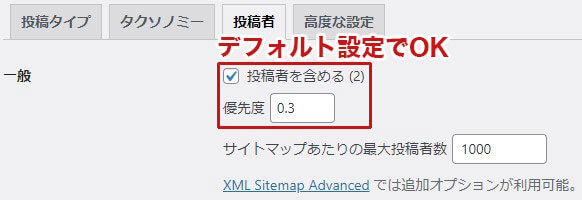
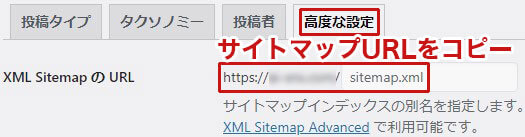
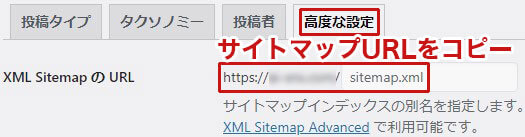
XML Sitemap & Google News:Googleへサイトマップ送信


Googleのサーチコンソールにサイトマップを登録するプラグインです。
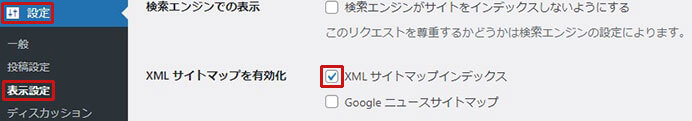
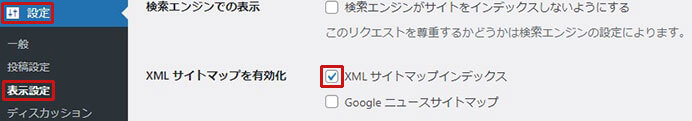
設定・使い方


















「XML Sitemap & Google News」のプラグインページ


WP-Optimize:データベースを最適化。リビジョン削除


データベースを最適化し、サイトを軽くするプラグインです。
設定・使い方









バックアッププラグインで、必ずバックアップを取ってから最適化をしてくれ!
リビジョンはすぐに溜まるので、定期的にリビジョンを削除しよう。
「WP-Optimize」のプラグインページ


セキュリティ関連
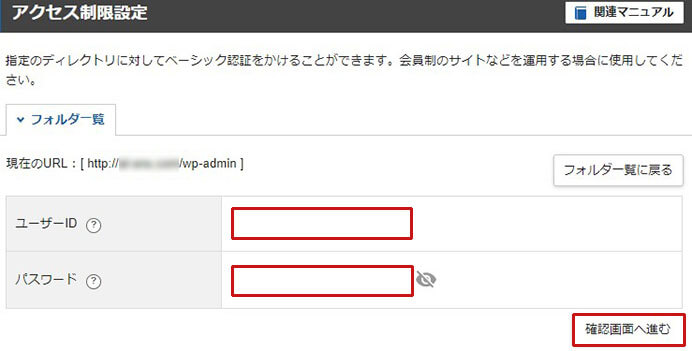
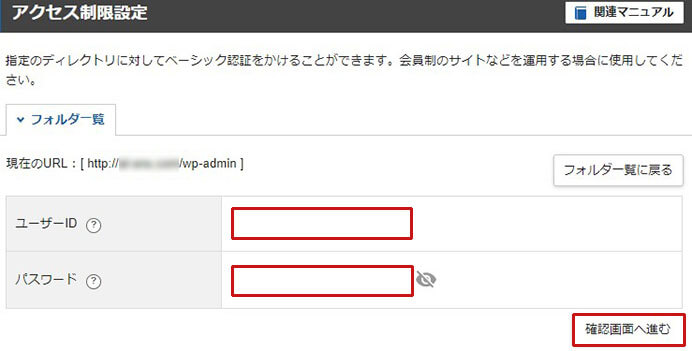
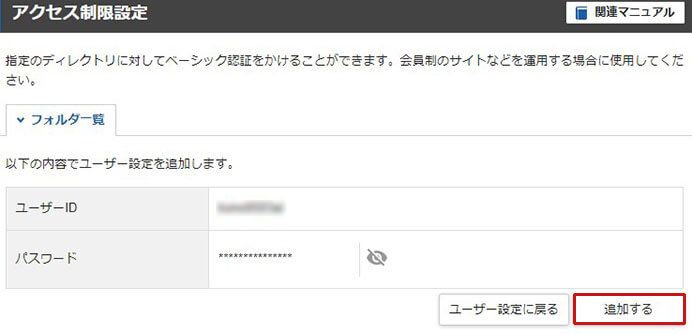
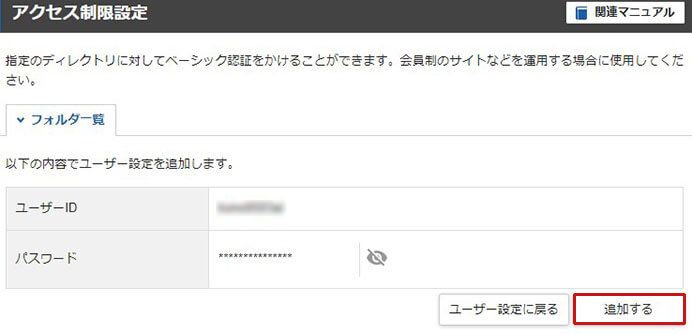
ベーシック認証:ログイン画面にアクセス制限をする



セキュリティが強くなるから必ず設定してね ^^
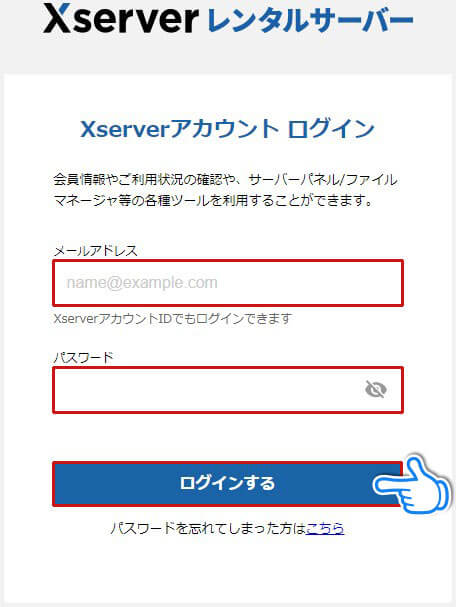
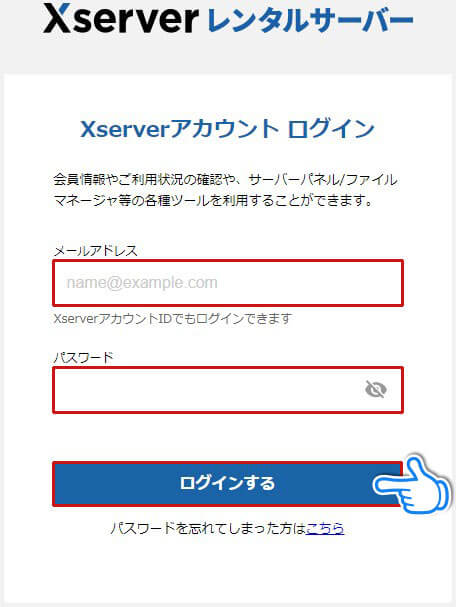
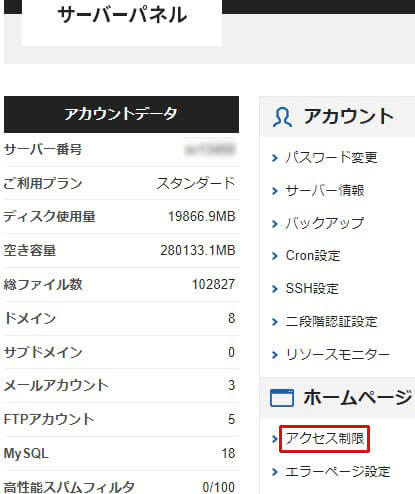
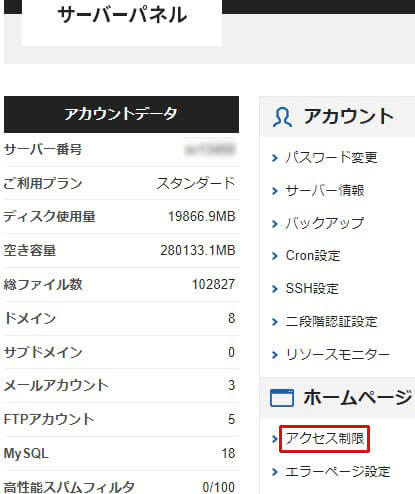
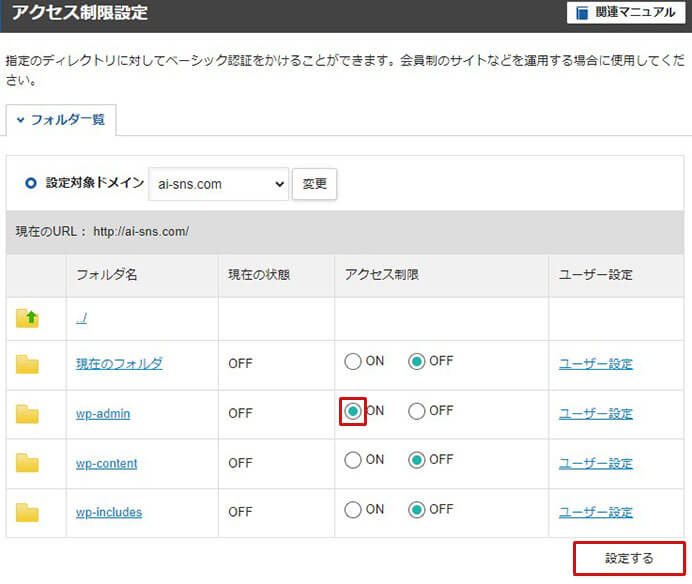
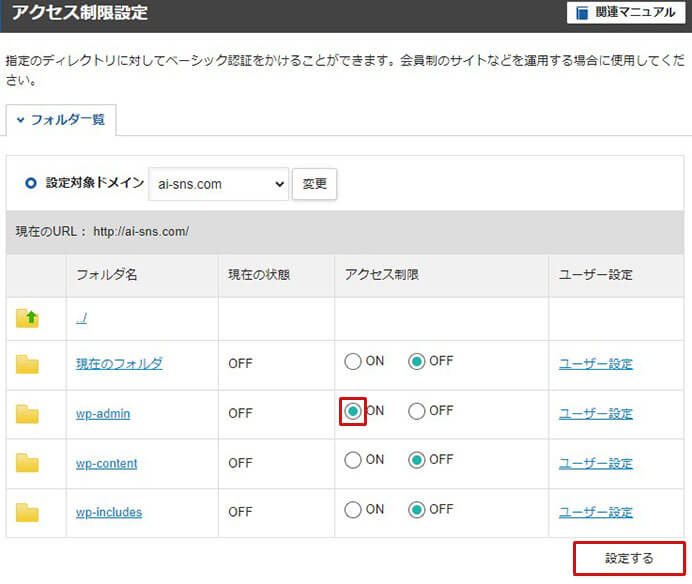
Xserver(エックスサーバー)の場合








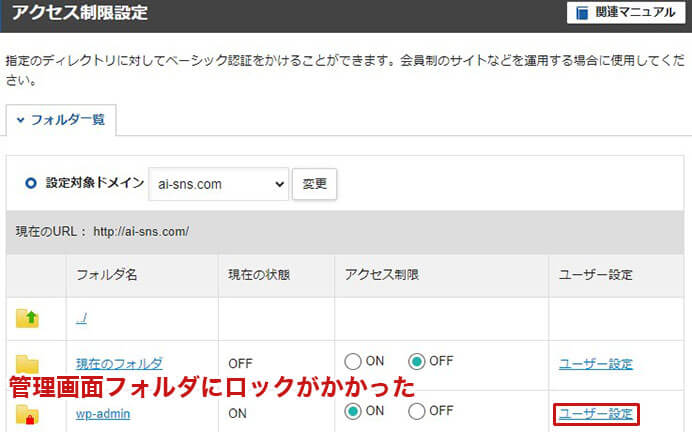
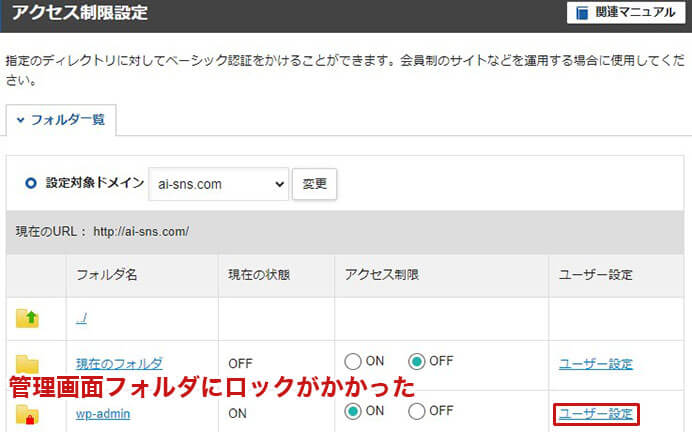
「wp-admin」のアクセス制限を「ON」にして「設定する」をクリック。そうするとワードプレスのログイン画面にアクセス制限をする







IDとパスワードはランダムで長いものにしてね。
おぼえるのは大変だらGoogleのchromeにIDとパスワードを記憶させるのが無難よ。







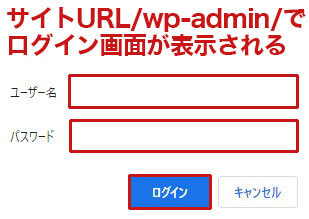
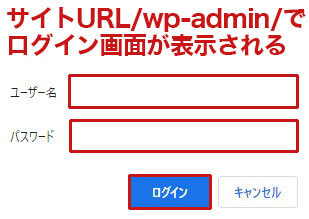
「http://サイトURL/wp-admin」にアクセスするとIDとパスワードを求められるので、不正アクセス防止になるぞ
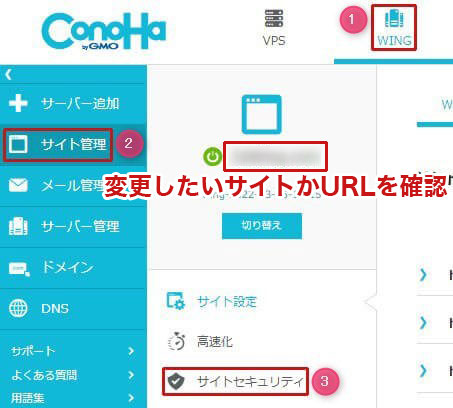
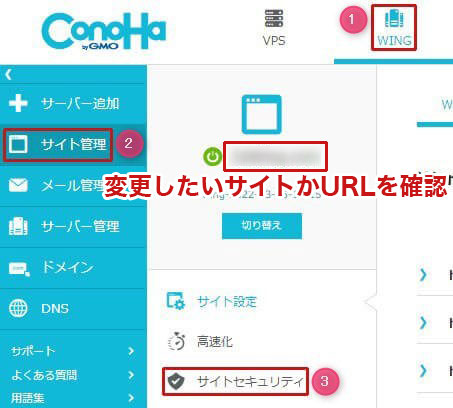
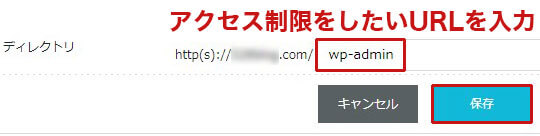
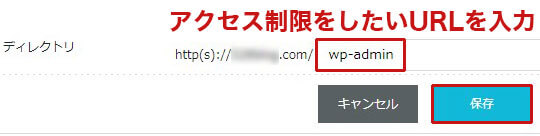
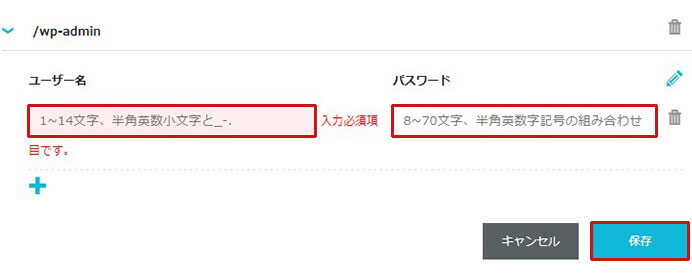
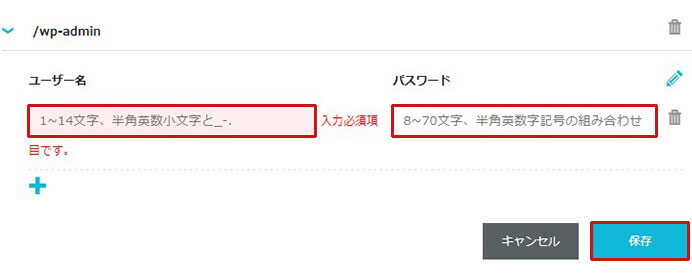
conoha(コノハ)の場合








「wp-admin」を入力 → 保存









ベーシック認証でログイン画面にアクセス制限をかければ、プラグインでセキュリティをガチガチに高めなくてもOK。
より、セキュリティを高めたいならプラグインでさらにセキュリティを高めるものありだぞ。
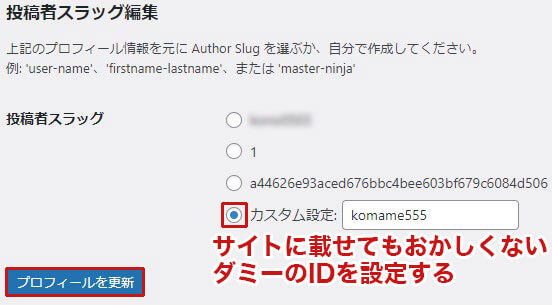
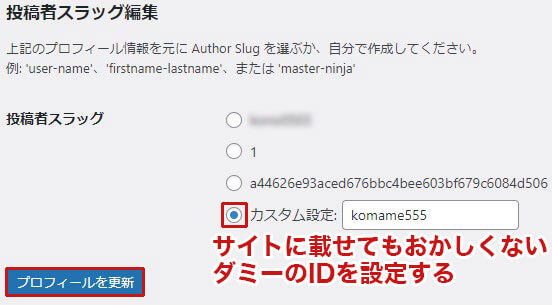
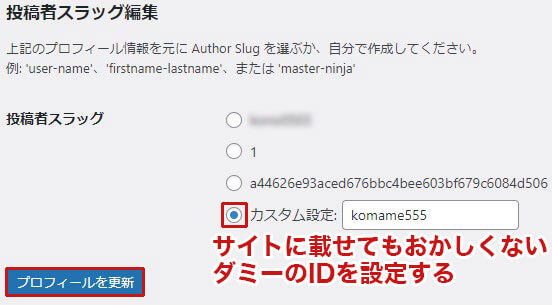
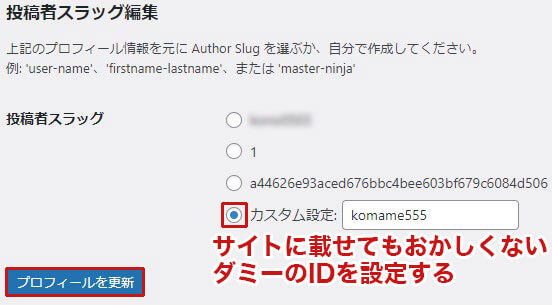
Edit Author Slug:ユーザーIDを偽装し、不正なアクセスを防ぐ


IDがバレるのを防いでセキュリティを強めます。
「https://サイトURL/?author=1」って打ち込むとIDが表示されます。
つまりIDは外部から簡単にわかり、後はそのIDを使ってパスワードを機械的にアタックし続ければいずれIDとパスワードが一致してログインされてしまいます。
これがサイトが乗っ取られる原因です。つまりIDを偽装することでハッカーはウソのIDに対してアタックし続けるのでサイトが乗っ取られないのです。
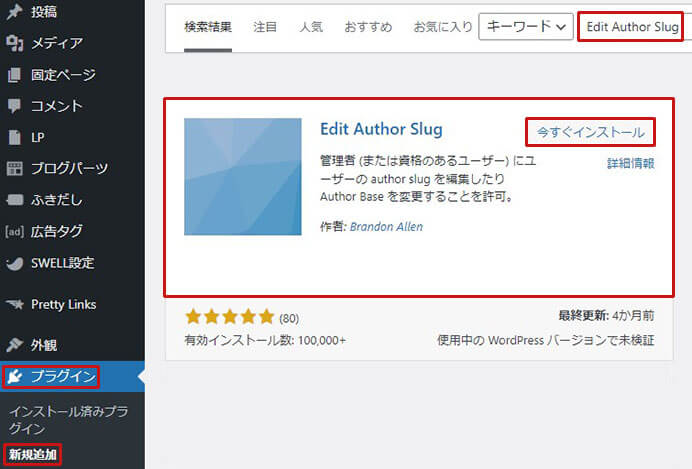
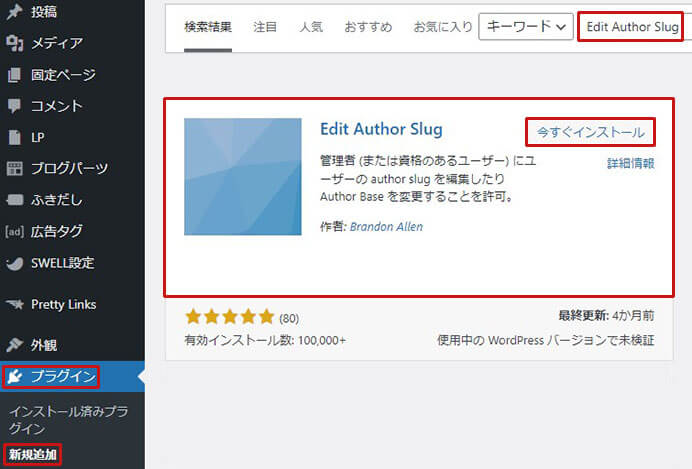
設定・やり方










「Edit Author Slug」のプラグインページ


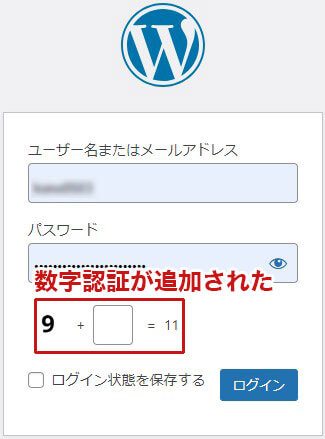
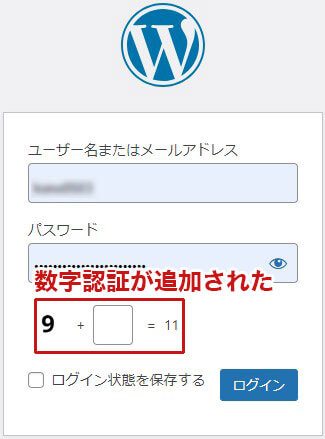
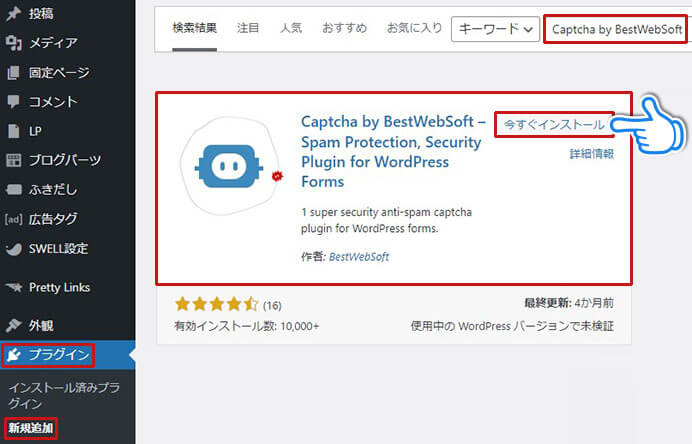
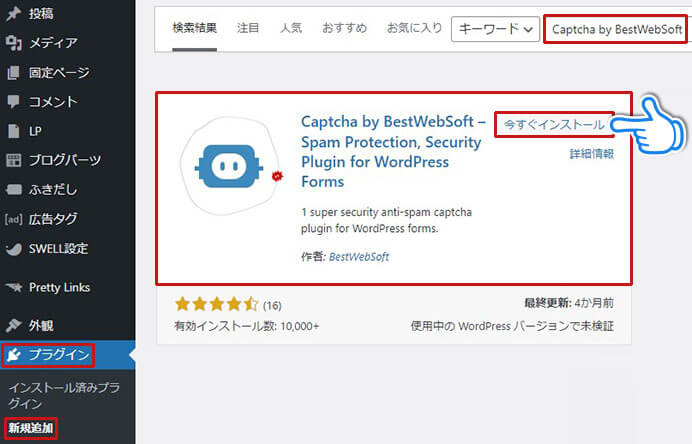
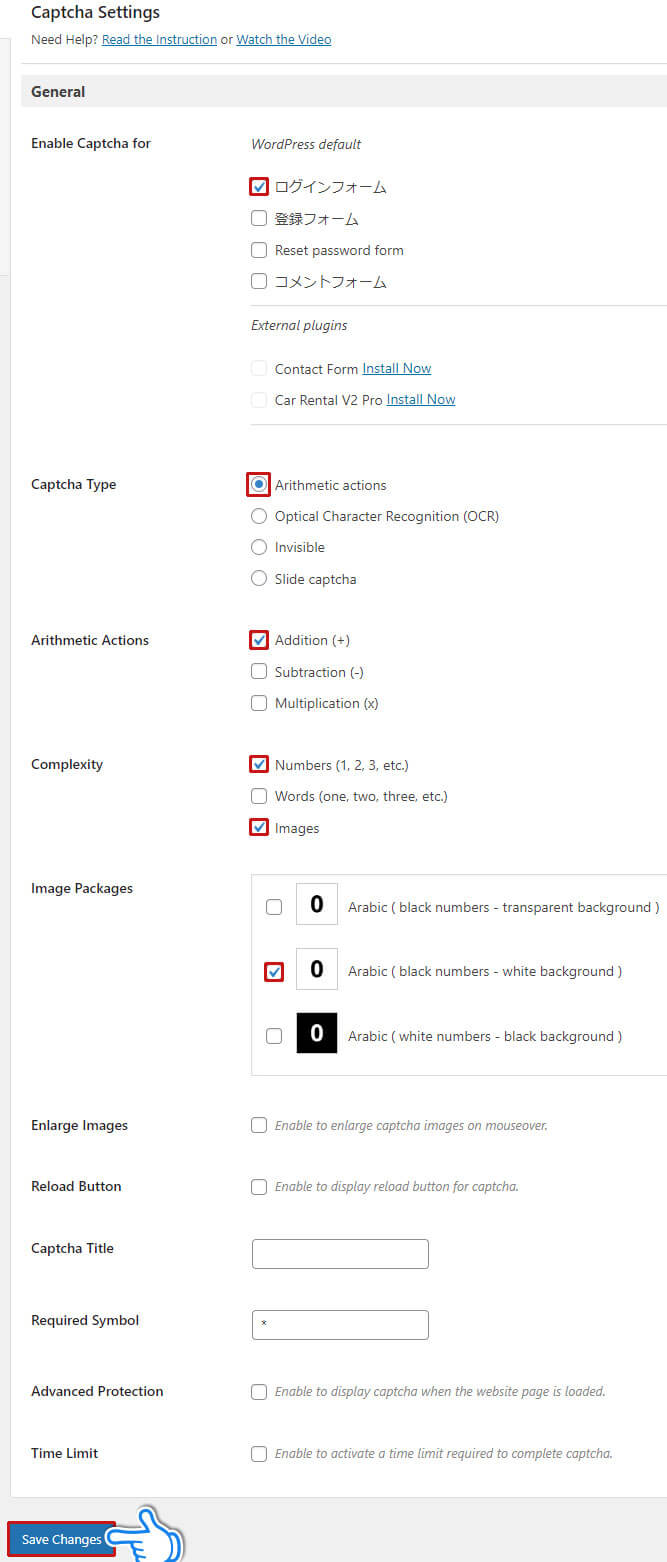
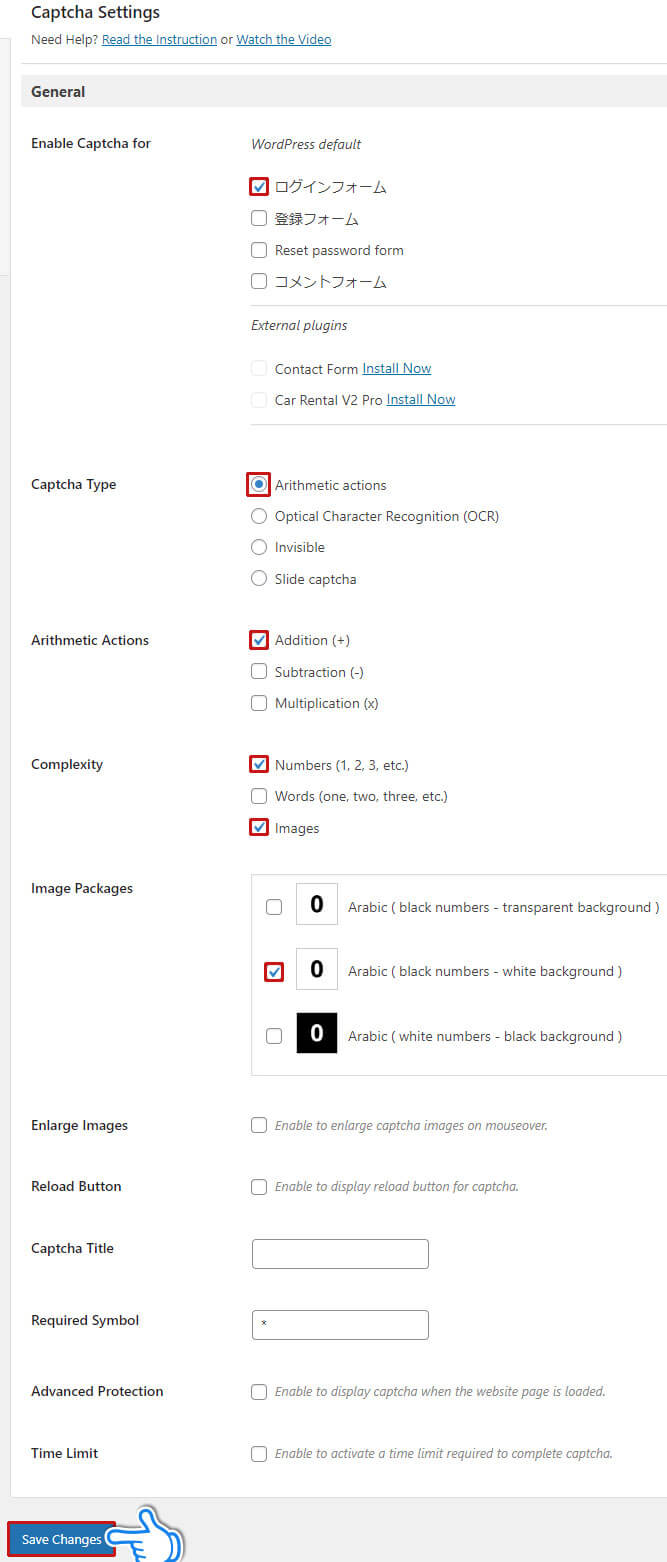
Captcha by BestWebSoft:ログイン時に画像認証や数字認証を追加する


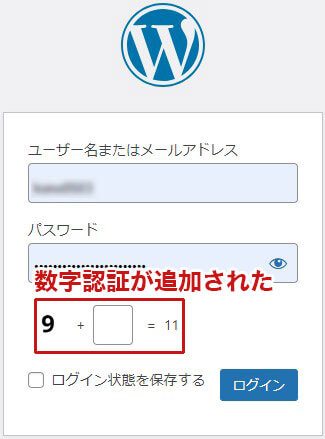
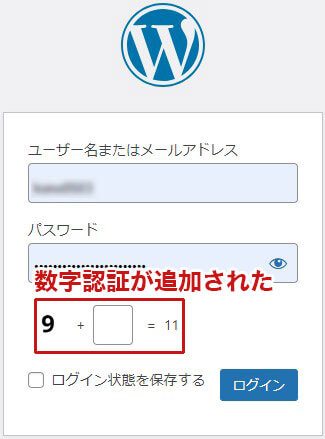
数字パスワードをログイン画面に追加するプラグインです。
設定・使い方










「Captcha by BestWebSoft」のプラグインページ


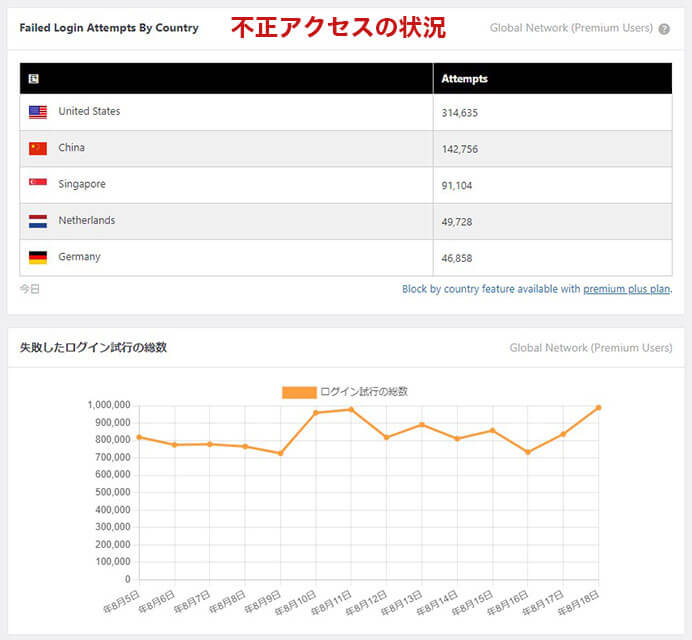
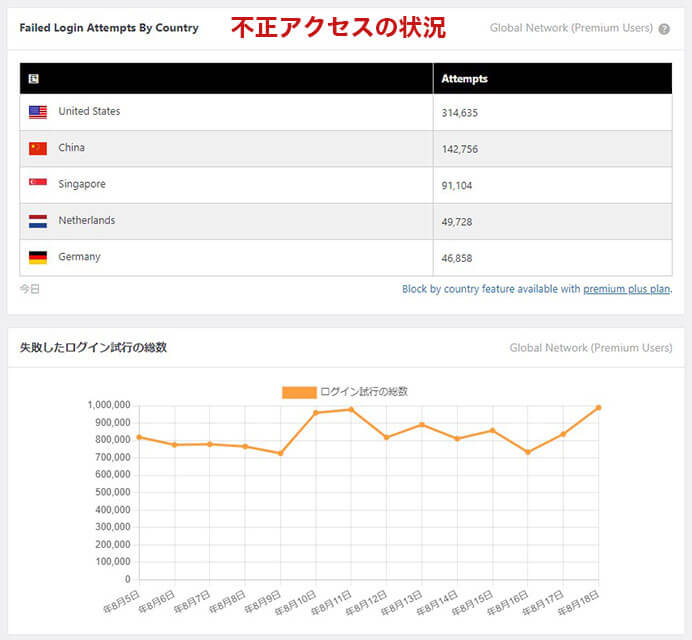
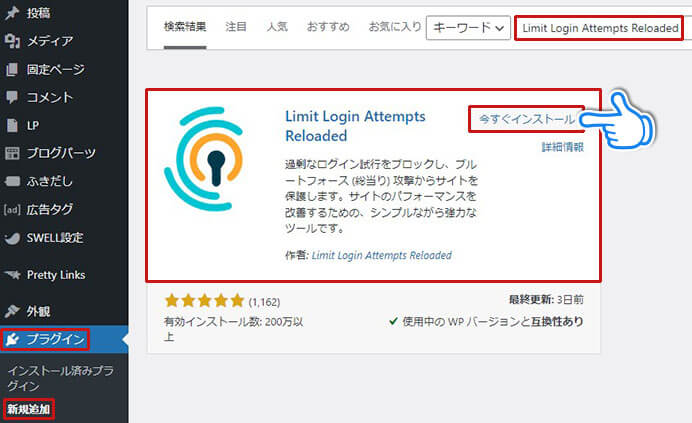
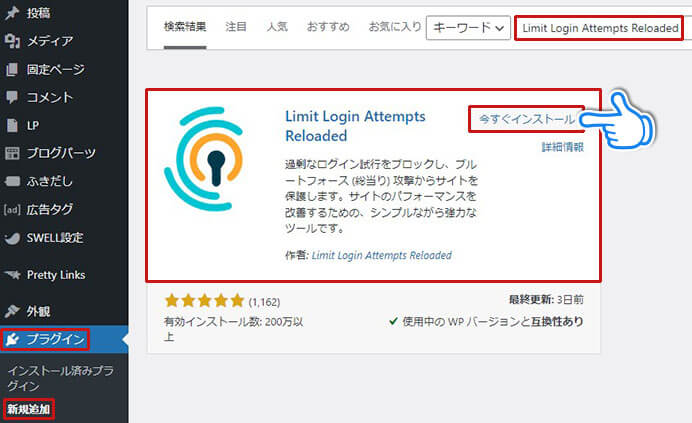
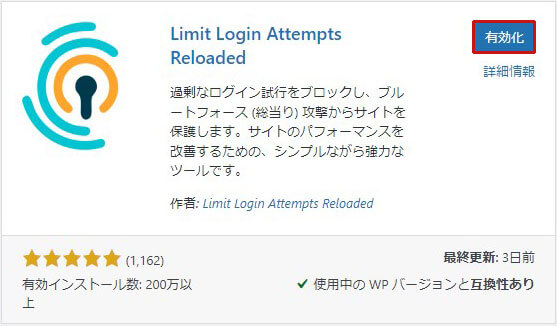
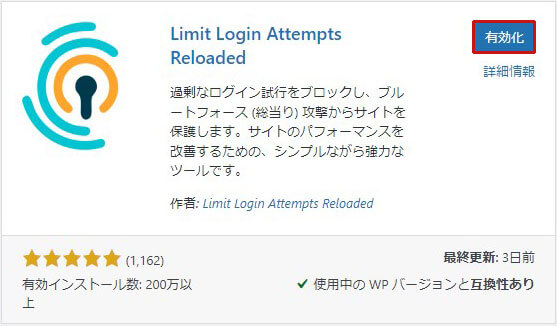
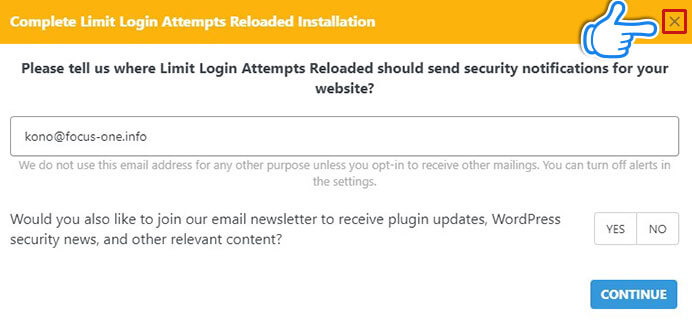
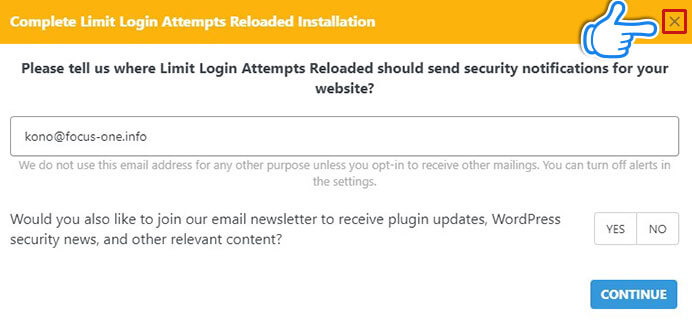
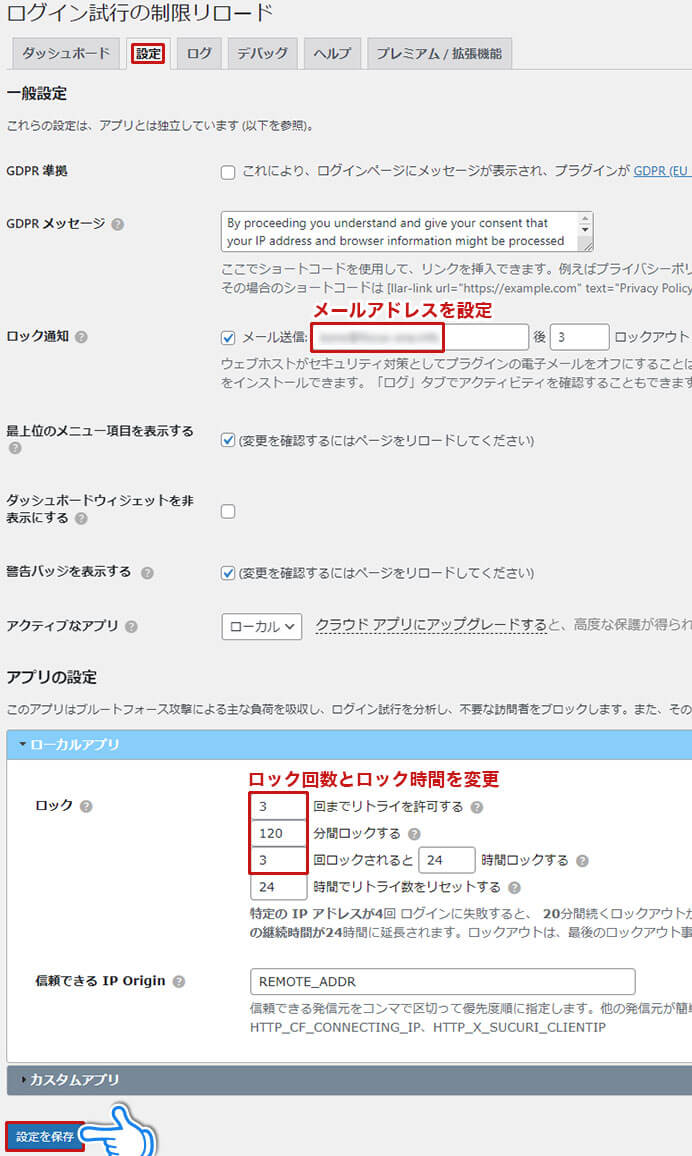
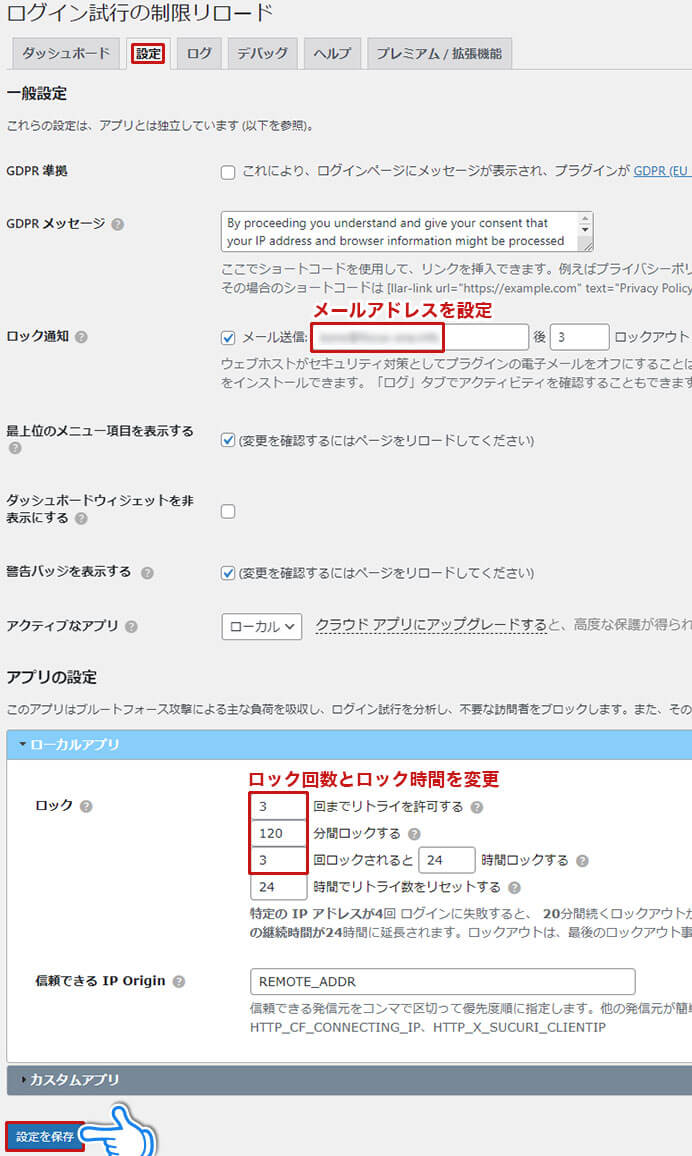
Limit Login Attempts Reloaded:不正ログイン防止。不正アクセスをIPごとブロック


不正アクセスに対してログイン制限をするプラグインです。
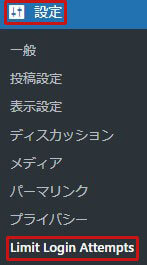
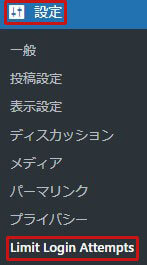
設定・使い方










「Limit Login Attempts Reloaded」のプラグインページ


バックアップ・サイト移管関連



サイトのバックアップなら「UpdraftPlus」、サイトの引っ越しなら「All in one WP Migration」が最適だ!
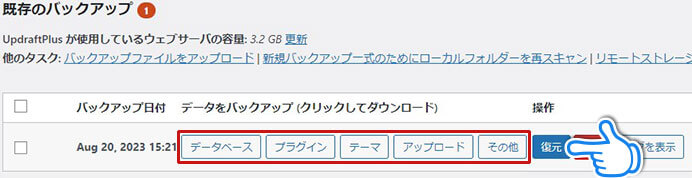
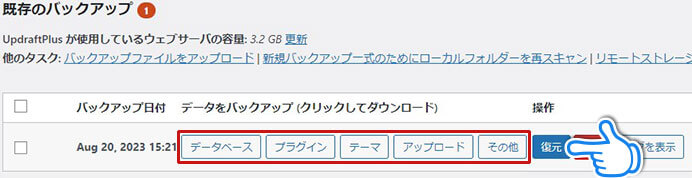
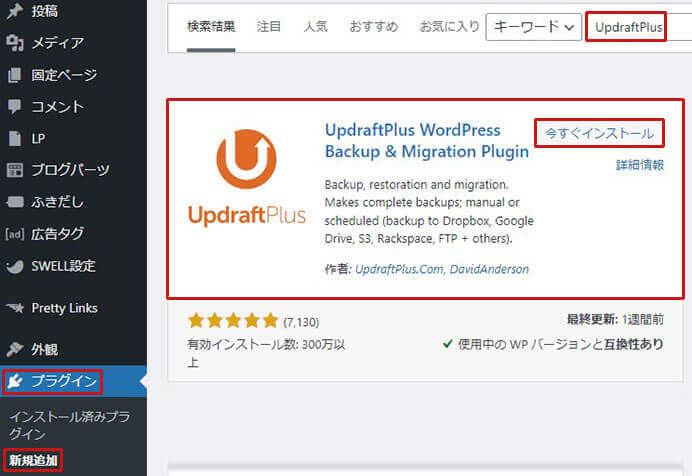
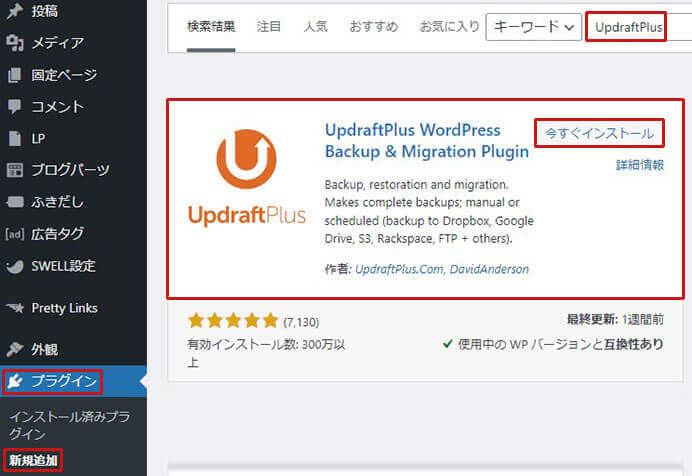
UpdraftPlus:バックアップ&復元


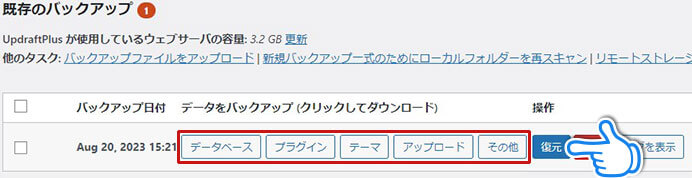
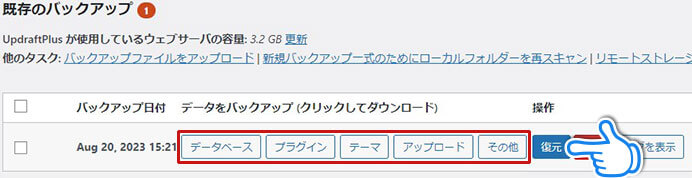
簡単にデータのバックアップと復元ができるプラグインです。
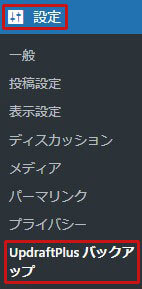
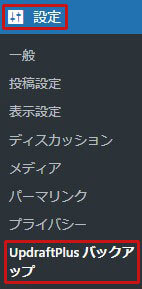
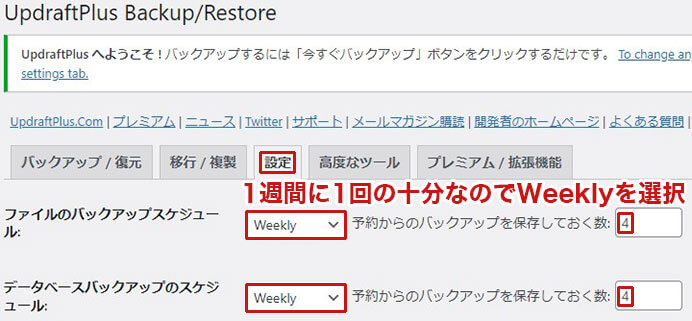
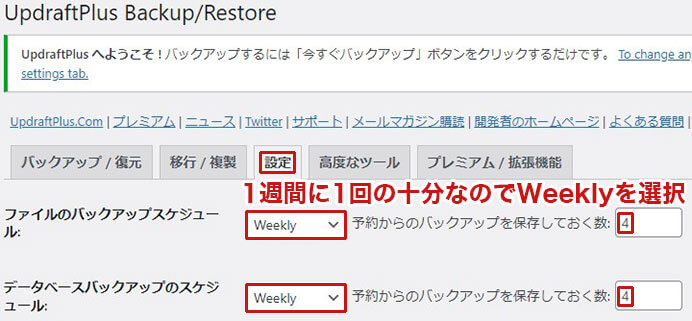
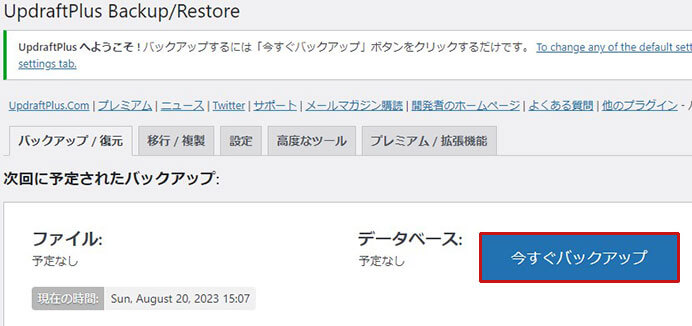
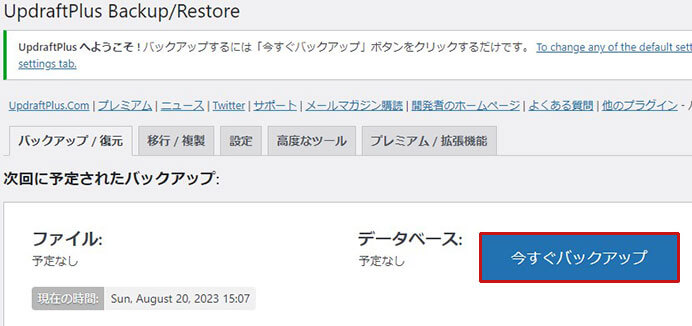
設定・使い方















簡単にバックアップと復元ができるわ
「UpdraftPlus」のプラグインページ


サーバーが壊れたり、ウィルスに侵されたときに復元できるように、月に1回バックUPをPCに保存しましょう!
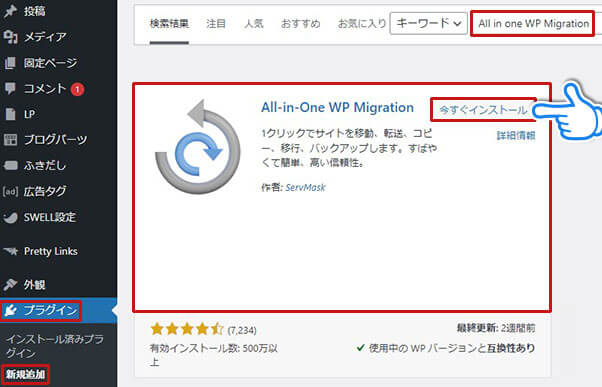
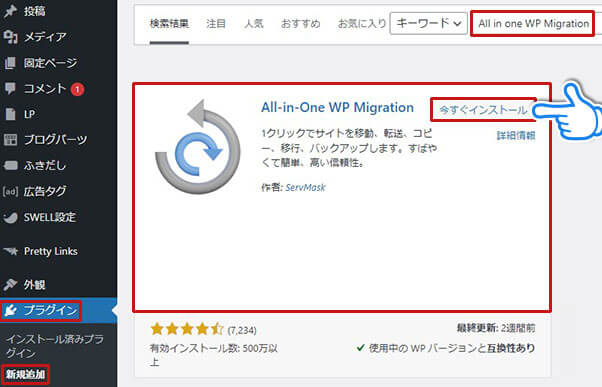
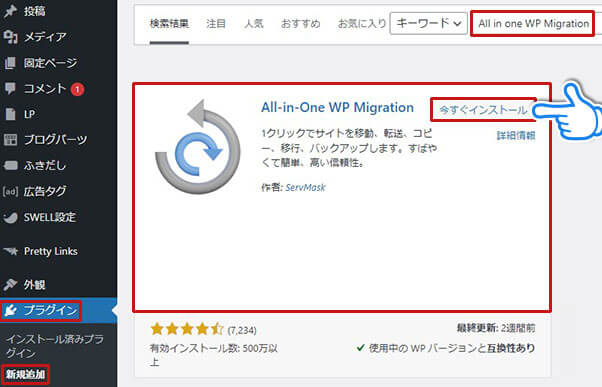
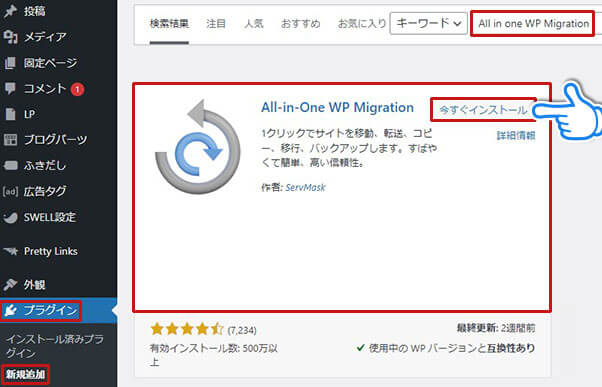
All in one WP Migration:バックアップと違うドメインにサイト移管(引っ越し)



サイトの引っ越しは大変な部分もあるので、有料で代行することも可能です。
ご希望の方は2万円で対応しますのでinfo@ai-sns.comにメールでお問い合わせください。*12月に始まるスクール生は半額
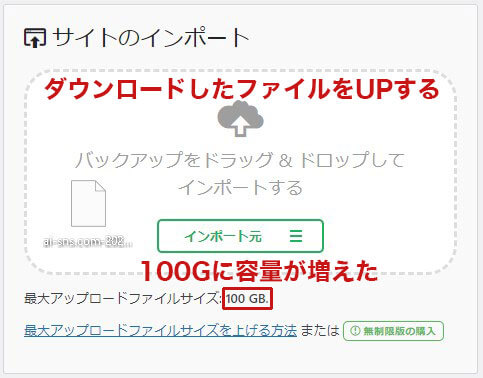
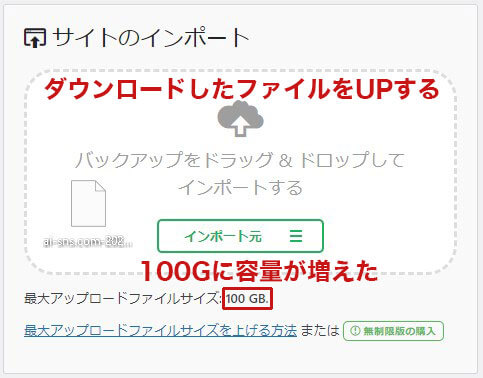
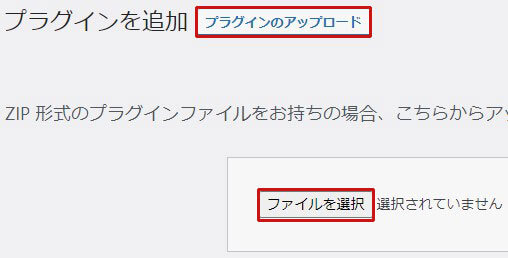
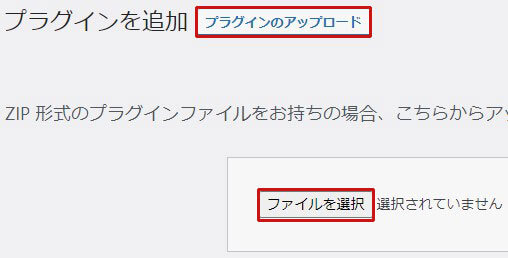
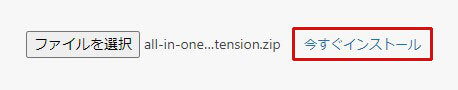
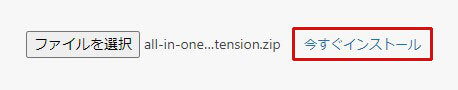
インストールとバックアップ












*バックアップをダウンロードして「ファイルからインポート」をして復元することは無料プランでもできます。
別サーバー、別ドメインへ移管(引っ越し)












有料版の購入方法
















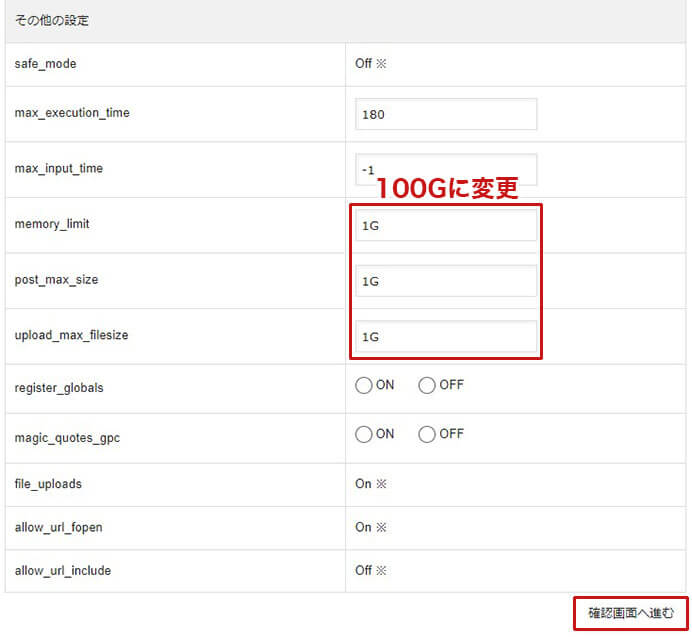
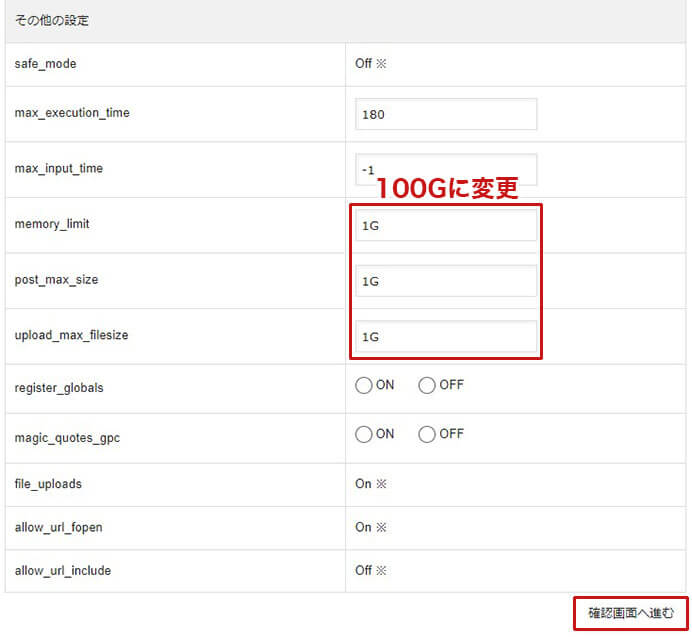
Xserverでアップロード容量を上げる方法